連載記事一覧の新着記事を大きく表示する方法
bingo!CMSの連載記事は、同じラベルがつけられた記事を昇順または降順の一覧で表示する機能です。
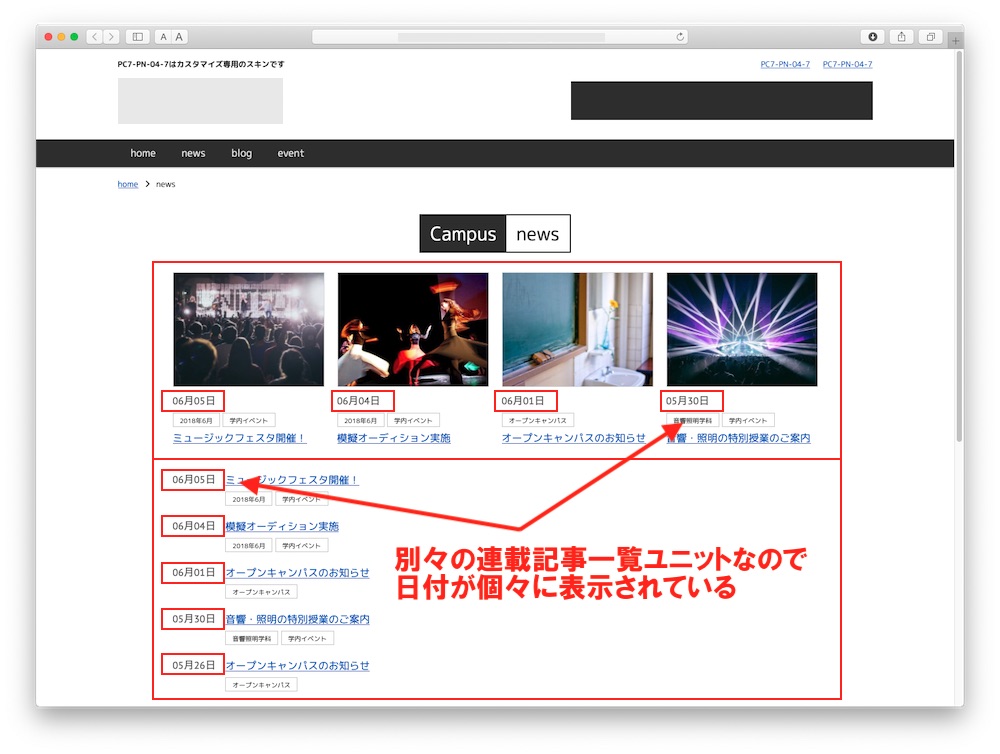
連載記事の一覧を表示するには「連載記事用一覧ユニット」を使用しますが、このユニットの「表示開始件数」と「表示情報件数設定」という設定を使用し、複数の連載記事用一覧ユニットを組み合わせると、レイアウトにメリハリをつけた一覧をつくることができます。
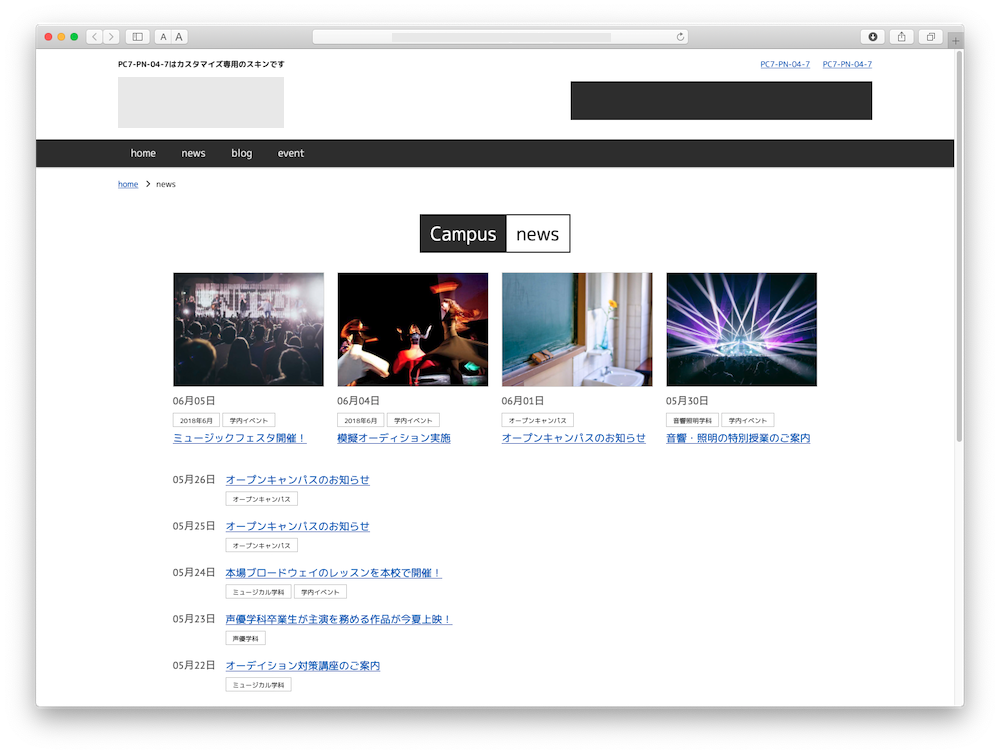
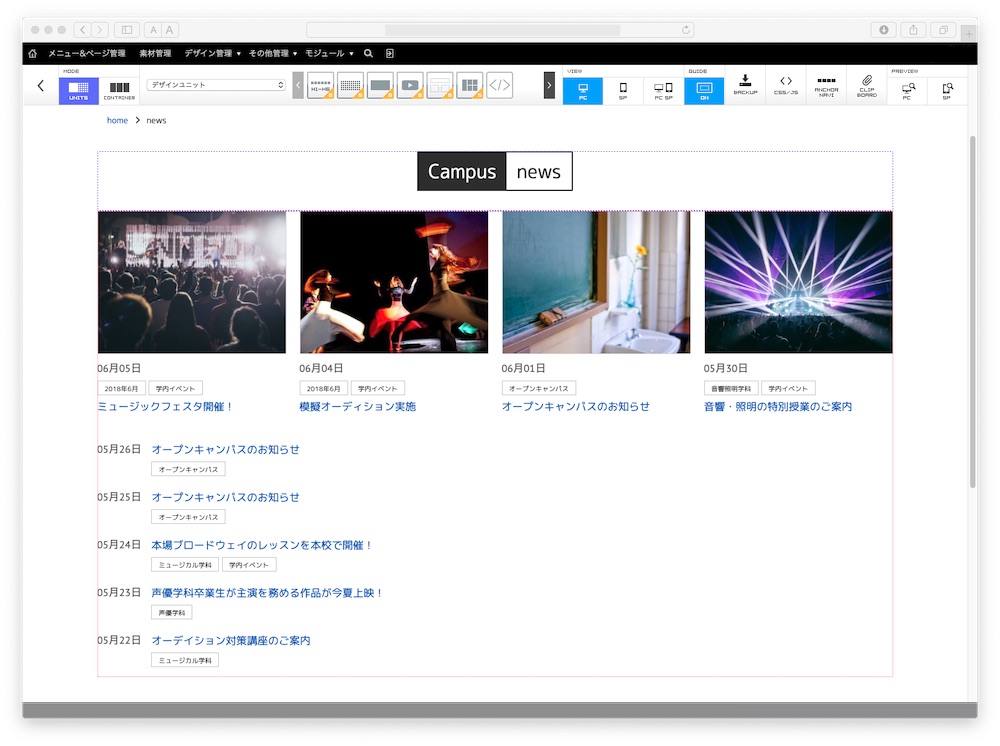
このマニュアルでは、連載記事一覧用ユニットを2つ使用し、次のような連載記事一覧を作成します。
- 新着記事4件の見出しはサムネイルありで大きく、それ以降の記事はテキストのみを表示する
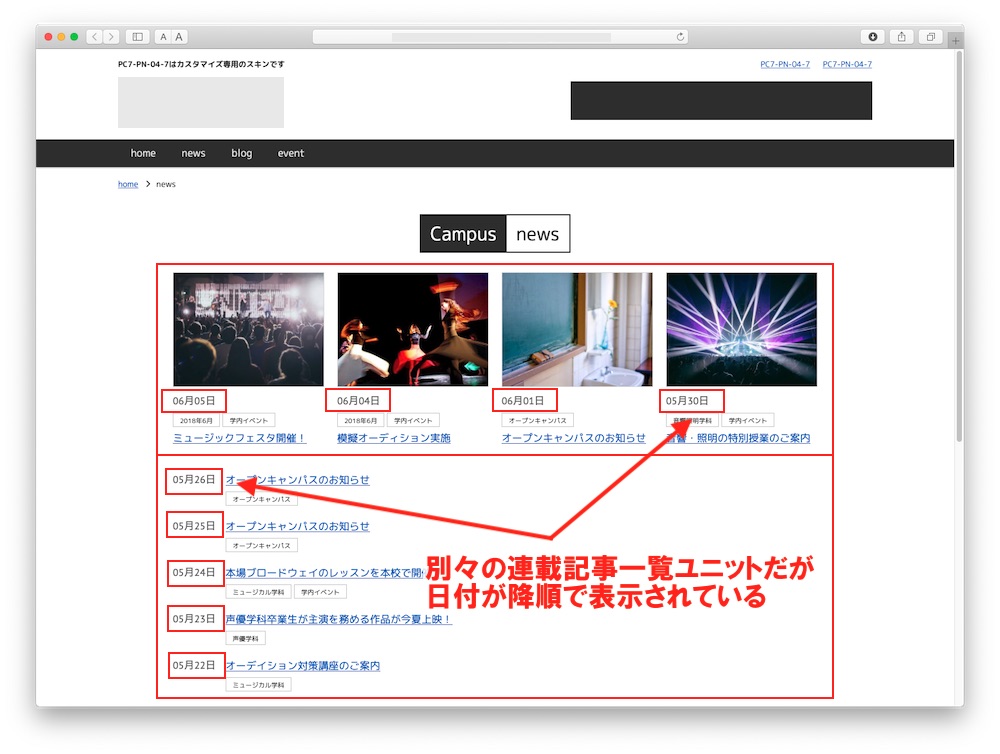
- 記事を公開日の降順に一続きで表示する
表示開始件数 と 表示情報件数設定 とは
設定手順
- ページ編集画面を開きます。
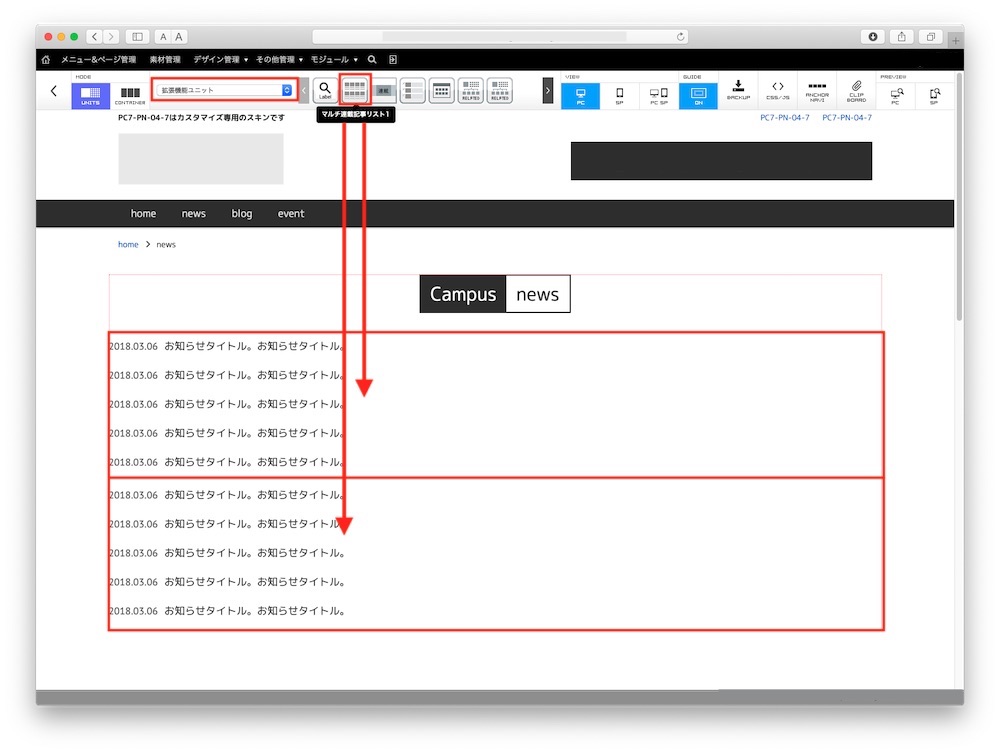
任意の連載記事一覧用ユニットをドラッグ&ドロップでコンテナに2つ(連載記事一覧用ユニットであれば、組み合わせは問いません)配置します。
このマニュアルでは マルチ連載記事リスト1 を使用しました。
マルチ連載記事リスト1 は拡張機能ユニットです。拡張機能管理 からbingo!CMSにインストールすると使用できます(bingo!CMS1.7.2以上)。