bingo!CMSとは?
bingo!CMSの特徴 1
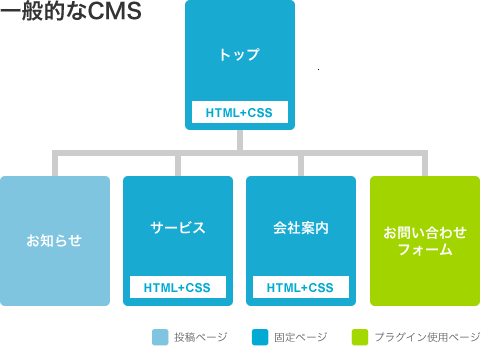
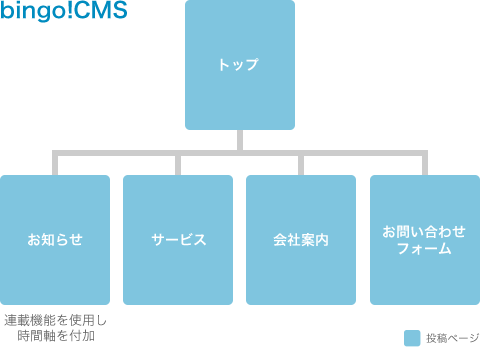
すべてのページをコーディングレスで
「bingo!CMS」には、投稿ページや固定ページという区別はありません。管理画面からすべてのページをドラッグ&ドロップの簡単操作で制作できます。
また、フォームページもプラグインなしで簡単に作成することができます。


bingo!CMSの特徴 2
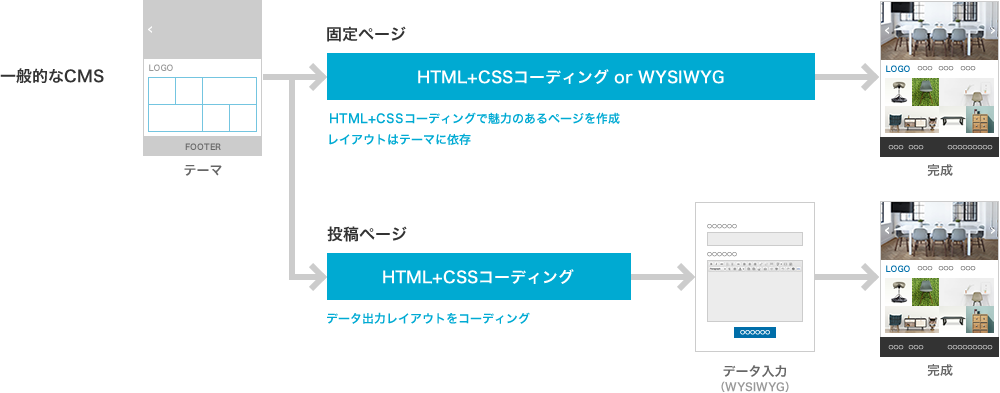
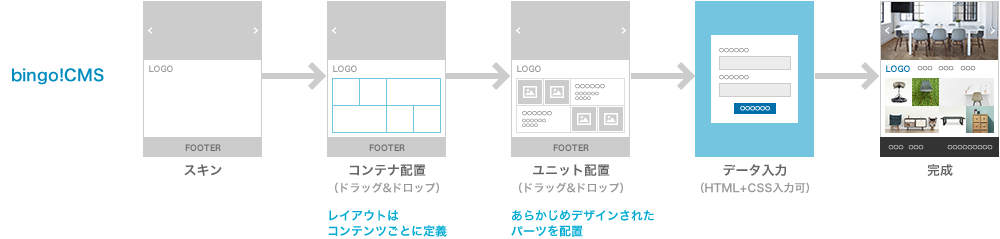
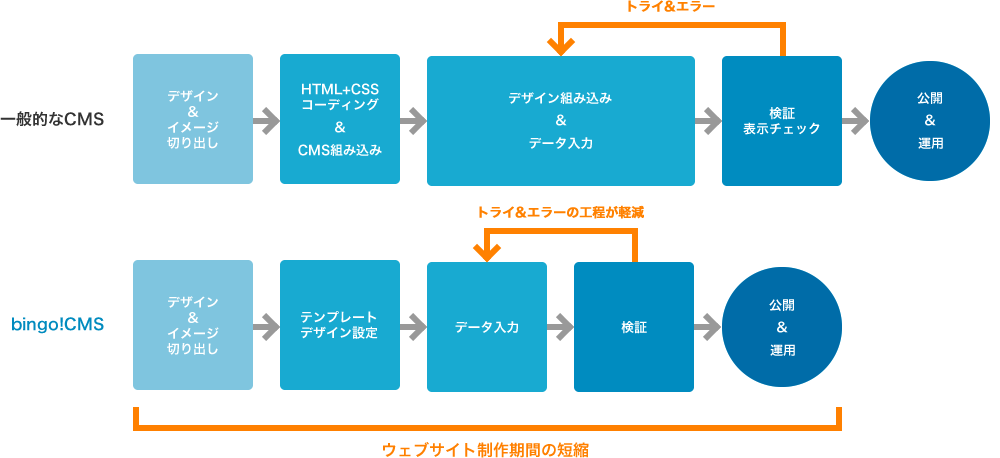
ページ制作の流れ
「bingo!CMS」では、ページ制作にHTMLやCSSコーディングの必要がなく、制作者側の省力化につながっています。*1
ページ制作ではページごとにコンテナを配置し段組を作成します。作成したコンテナ内のカラムにあらかじめデザインされたユニット(パーツ)を配置しデータを入力することで、自由にページ制作ができるのも「bingo!CMS」の特徴です。
運用者側は、デザイナーが制作した定型フォーマットをもとにページ制作をすることが多いですが、「bingo!CMS」ではすべてのページを自由にレイアウトでき、ドラッグ&ドロップで簡単にカスタマイズすることができます。*2
このように、「bingo!CMS」は制作者にも運用者にもやさしい仕組みになっています。
*1 複雑なレイアウトやデザインを作成する場合はHTML+CSSを使用することも可能
*2 ユーザごとに利用できるユニットをあらかじめ設定しておくことが可能


bingo!CMSが選ばれる理由
選ばれる理由 1
ウェブサイト制作コストの削減

この作業は非常に時間がかかり、かつブラウザの特性などの知識やコーディングスキルが必要になります。
「bingo!CMS」では、ページ内に配置する「コンテナ」や「ユニット」はあらかじめデザイン・コーディング・ブラウザテストが済んでいるため、修正は管理画面から各パラメータやデータを変更するだけで済んでしまいます。
結果、決められた期間や工数の中でより魅力のあるウェブサイトを制作することが可能になります。
選ばれる理由 2
顧客満足度の向上
「bingo!CMS」はウェブ制作における開発フェーズに使用するだけでなく、企画・設計フェーズにおいてもその威力を発揮します。
エンドユーザーのとの打ち合わせ時に、あらかじめ画像や文章を設定しておくことで、デザインやレイアウトについてもう一歩踏み込んだ打ち合わせを行えます。ドラッグ&ドロップによるコンテンツの移動や自動スマートフォン切り替えなど、さまざまなシーンでエンドユーザーを魅了し、ウェブサイト運用へのモチベーションを高めることでしょう。
また、エンドユーザーが日々の運用を行う中で、ウェブページの表示が乱れたり、壊れてしまったりすることがないよう「bingo!CMS」では使用できる機能を制限したり、メニュー単位で更新の可否権限をあらかじめ設定しておくことができます。
承認フローを使用し、誤った内容を公開することを未然に防ぐこともできます。
選ばれる理由 3
国産ならではの安心サポート
定期的なバージョンアップ、トラブルシューティングといったシステムの改善はもちろん、使い方の問い合わせに対応します。
また、インストール代行・バージョンアップ代行や、操作レクチャー等、ビジネスシーンでのオプションサポートも充実しています。