TIPS BLOG アーカイブ
配信日:2013年12月24日
料理が美味しく見えるレイアウト(bingo!CMS Ver.1.5)
Web制作者・Webデザイナーのみなさま、
bingo!CMSユーザーのみなさま、
シャンシャンシャンシャン...
Merry Merry Christmas☆★☆★
クリスマスイブ、いかがお過ごしでしょうか?
シフトテック・プロダクトグループの関山です。
2013年クリスマスイブ、 本日のテーマは
【bingo!CMSで作る 料理を美味しく見せるサイトレイアウト】
(※以前ご好評をいただきました記事のリニューアル版) です。
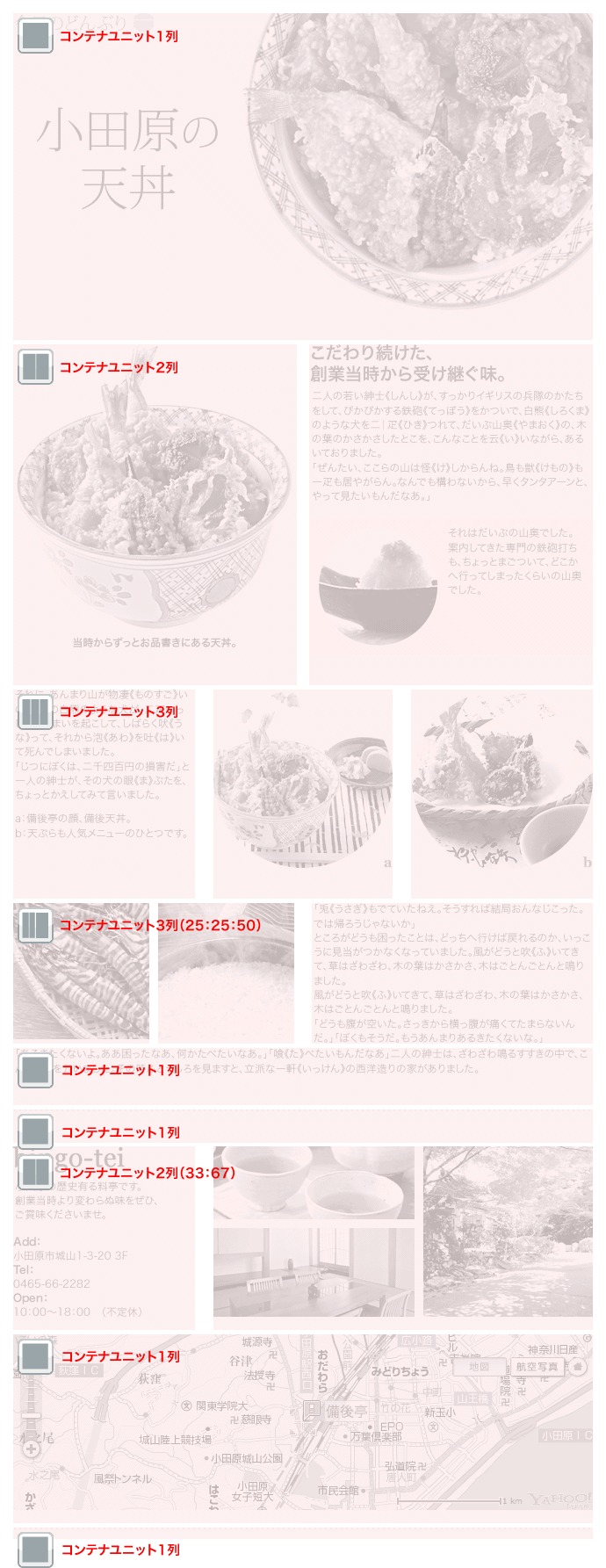
実際のレイアウト例とともにご説明いたします。

左が、コンテナの配置です。
1列、2列、3列の他に、サイズ比率の異なるコンテナユニットを配置しています。
コンテナユニットをうまく配置する事で、ほどよい余白で、バランスよいサイトを制作することができます。
◆ここでtips!
【コンテナユニット:配置テクニック】
段組みが変わる箇所だけでなく、
要素がかわるところでもコンテナを追加してから作成すると
修正の際に手間がかからず、スムーズに編集を進める事が出来ます。
例えば、5段目と6段目の「コンテナユニット1列」の連続部分。
ここをひとつの「コンテナユニット」で制作をすすめることも可能ですが、 あえて2つのコンテナに分けておくことで、全体のレイアウトを見直し修正、追加、削除が必要になった場合でも ドラッグ&ドロップでの移動や、ワンクリックで削除ができ、とってもスマート!
1列、2列、3列の他に、サイズ比率の異なるコンテナユニットを配置しています。
コンテナユニットをうまく配置する事で、ほどよい余白で、バランスよいサイトを制作することができます。
◆ここでtips!
【コンテナユニット:配置テクニック】
段組みが変わる箇所だけでなく、
要素がかわるところでもコンテナを追加してから作成すると
修正の際に手間がかからず、スムーズに編集を進める事が出来ます。
例えば、5段目と6段目の「コンテナユニット1列」の連続部分。
ここをひとつの「コンテナユニット」で制作をすすめることも可能ですが、 あえて2つのコンテナに分けておくことで、全体のレイアウトを見直し修正、追加、削除が必要になった場合でも ドラッグ&ドロップでの移動や、ワンクリックで削除ができ、とってもスマート!
料理を美味しく見せるサイトレイアウトの一例をご紹介いたしました。
ひらめきをドラッグ&ドロップ/イメージをカタチに
いろいろなレイアウトを制作してみてください。
それでは、素敵なクリスマス&よいお年を。
せきやまゆか
ひらめきをドラッグ&ドロップ/イメージをカタチに
いろいろなレイアウトを制作してみてください。
それでは、素敵なクリスマス&よいお年を。
せきやまゆか
その他のアーカイブ
-
2015年07月14日
-
2015年01月20日
-
2014年11月11日