TIPS BLOG アーカイブ
配信日:2014年2月3日
連載記事ユニット×ラベルの効果的な使用法/後編:実用編
こんにちは、節分ですね、せきやまです。
今回は、連載記事ユニットの「実用編」。
「連載記事ユニット×ラベルの効果的な使用法/実用編」です。
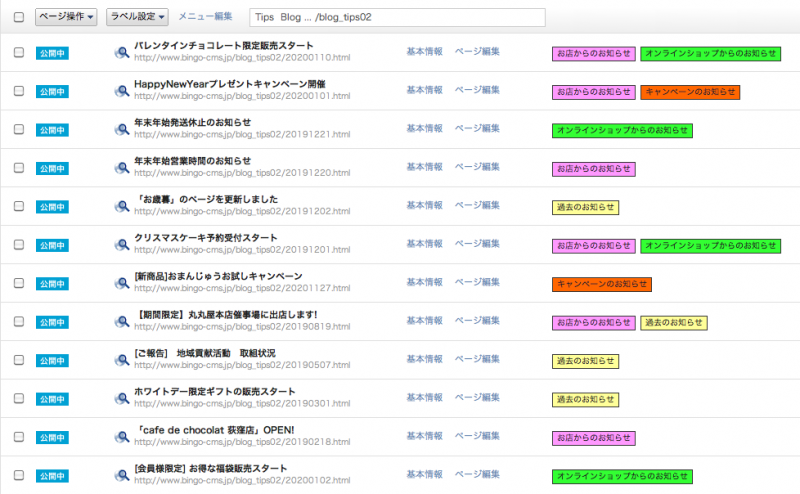
これまでシフトテックで制作した連載記事ユニットの例の一例はこちら。
「一覧+詳細ページ」で構成されるホームページは、bingo!CMSの「連載記事ユニット×ラベル管理」におまかせあれ!手間なく効率的に、ページ同士のつながりを作りましょう。
次回の更新は2/10(月)を予定しています。
鬼はーそと!福はーうち!
では!
せきやまゆか
- <ブライダル系のホームページで>提携式場・ホテルをご紹介
- <商店街組合のホームページで>店舗のサービス内容をカテゴリ分けで表示・店舗所在地を地域別に分けて表示の2通りでご紹介
- <建築会社のホームページで>施行事例の中に関連する取扱商品を表示させてご紹介、逆に取扱商品ページの中に施行事例を表示させて、相互リンク(ECサイトでよく見る「関連商品」のイメージです)
「一覧+詳細ページ」で構成されるホームページは、bingo!CMSの「連載記事ユニット×ラベル管理」におまかせあれ!手間なく効率的に、ページ同士のつながりを作りましょう。
次回の更新は2/10(月)を予定しています。
鬼はーそと!福はーうち!
では!
せきやまゆか
その他のアーカイブ
-
2015年07月14日
-
2015年01月20日
-
2014年11月11日