bingo!CMSニュースレター
配信:2019年6月26日
パートナー向けニュースレターのアーカイブです
|
|

サイドメニューレイアウトのメリットとは? |
 |
こんにちは! bingo!CMS 広報担当の鈴木です。 世の中にWebサイトはたくさんありますが、グローバルメニューがページ上部にあるサイトデザインが圧倒的に多く、サイドにあるものはあまり見かけません。 そこで、グローバルメニューがサイドにあるbingo!CMS制作事例をピックアップし、そのメリットを考えてみました! まずは事例からご紹介します! |
|
|
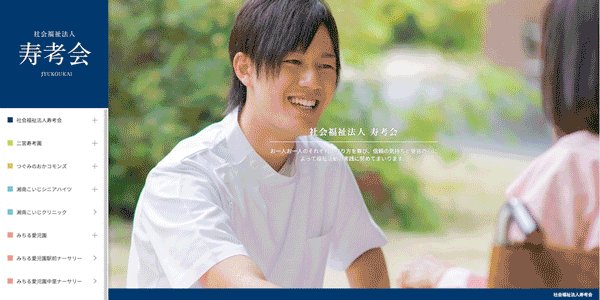
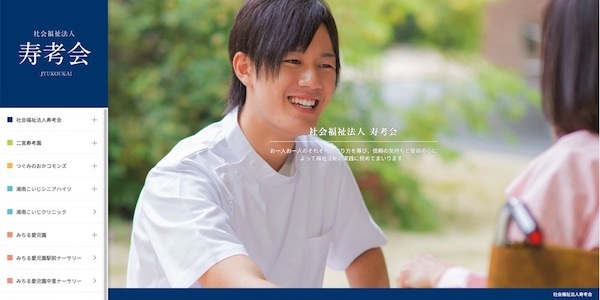
株式会社コムプランニング様 制作事例 |
 |
神奈川県二宮町を拠点に様々な社会福祉に関するサービスを提供する法人のサイトです。複数の施設をひとつのWebサイトで紹介していますが、施設の種類ごとにページが色分けされていて見やすいですね! |
|
|
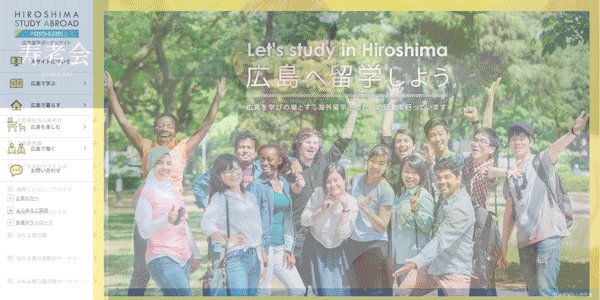
シーコム・ハクホー株式会社様 制作事例 |
 |
広島県へ留学を希望する学生へ向けて、情報を発信するポータルサイトです。 |
|
|
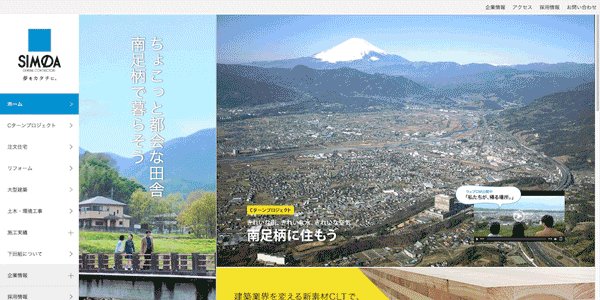
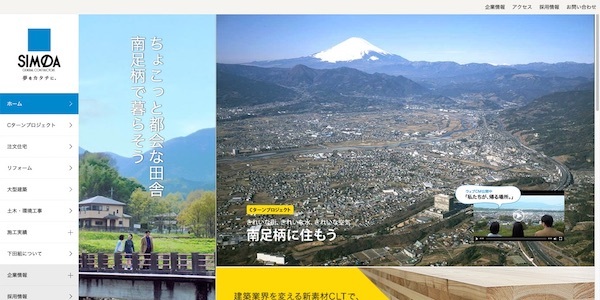
シフトテック株式会社 制作事例 |
 |
神奈川県南足柄市に本社を構え、注文住宅・リフォーム・大型建築工事・土木・塗装工事・公共工事を請け負う企業のコーポレートサイトです。 |
|
|
グローバルメニューがサイドにある場合のメリットを考えてみると、
個人的には、マニュアルサイトなど(bingo!CMSマニュアルサイト がまさにそうですが)ドキュメントがたくさんあるサイトの場合は、メニューが縦積みのほうが探しやすい印象です。 逆にデメリットとしては、
bingo!CMS1.7からは PC7-AN-01-7 というスキンで、縦型メニューが簡単に構築できるようになりました。 このスキンは弊社 宮内によるデザインです。 どのような意図でデザインしたのか? 本人に突撃インタビューしました! |
| シフトテック株式会社 シニアディレクター:宮内 |
|
PC7-AN-01-7は、サイドメニューの欠点である「メニューの視認性」を考慮したデザインになっていますので、様々なサイトでご利用いただけます! 今までサイドメニューレイアウトにチャレンジしたことがない方も、挑戦してみてはいかがでしょうか? 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日