bingo!CMSニュースレター
配信:2020年1月15日
パートナー向けニュースレターのアーカイブです
|
|

カスタムCSS編集で!楽ちんbox-shadow |
こんにちは! bingo!CMS 広報担当の鈴木です。 サイト制作の際、デザインを実現するためCSSの記述は欠かせませんが、皆さま、bingo!CMS1.7.2から搭載の『カスタムCSS編集』は活用していらっしゃいますか? 本日は、カスタムCSS編集の使い方と、コピペで使えるbox-shadowエフェクトのプリセットをご紹介します! 見出し カスタムCSS編集 とは? コピペで!box-shadowのエフェクトプリセットを公開中 |
|
|
カスタムCSS編集 とは? |
 |
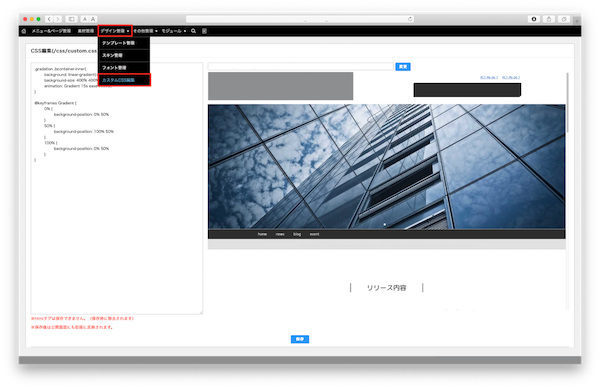
bingo!CMS管理画面にログインし、画面上部の黒いツールバーから、デザイン管理 / カスタムCSS編集 の順にクリックすると編集画面が開きます。 ここに記述したCSSは /css/custom.css という領域に保存され、基本的にサイト全体に反映されます。 スキンのCSSファイルに直接記述するのとは異なり、スキン変更による影響が無いのが大きな特徴です! CSSにclassをつけておけば、いつでもCSSを呼び出せます。 |
 |
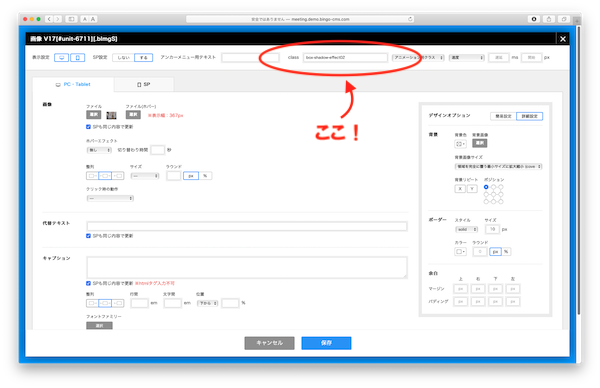
CSSを呼び出す際は、コンテナやユニットに直接classを設定します。 bingo!CMSの場合、ほとんどすべてのコンテナまたはユニットの編集画面にclassの入力欄が備わっているので、" . "を除いて保存するだけで設定完了です! ちなみに、ユニットによっては、隣にアンカーメニュー用テキスト入力欄がある場合がありますが、間違ってそちらに設定しないようご注意ください。 私はしょっちゅう間違えます。 |
|
|
コピペで!box-shadowのエフェクトプリセットを公開中 |
 |
マニュアルサイトにて、box-shadowに関するTipsを公開しました! Tips:カスタムCSS編集でbox-shadowエフェクトをかける方法 このTipsでは、様々なデザインのbox-shadowエフェクトをプリセットとして公開しています。 カスタムCSS編集にコピペして自由にお使いください。 classを当てればいつでもbox-shadowを呼び出せるので、とっても便利ですよ! また、これを元に独自のプリセットを作るのもおすすめです。 さらに、クラウドプラットフォームをご利用のかたであれば、サイトを複製するとカスタムCSSに記述した内容も複製されますので、サイト間でデザインに統一感を持たせたいときにとても重宝します。 ぜひお試しください。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日