bingo!CMSニュースレター
配信:2020年3月4日
パートナー向けニュースレターのアーカイブです
|
|

bingo!CMSでニューモーフィズムを実装する方法 |
こんにちは! bingo!CMS 広報担当の鈴木です。 2020年のデザイントレンドに挙げられる『ニューモーフィズム』、皆さまはご存じですか? 一見難しそうですが、以前ご紹介した『カスタムCSS編集でbox-shadowエフェクトをかける方法』を応用し、bingo!CMSで実装する場合の手順をご紹介します! 見出し ニューモーフィズムとは? bingo!CMSでの実装方法 使い所は一考を |
|
|
ニューモーフィズムとは? |
 |
| 引用:Pinterest |
本題の前に、まずは『ニューモーフィズム』の概要から。 背景と要素に同じ色調を使い、明暗で凹凸を表現するデザインです。 フラットデザインのように、要素が完全に背景から浮いているのではなく、やさしく押し出したように見えるのが特徴ですね。 個人的には、錠剤のシートを連想するせいか、無機質で清潔な印象を覚えます。 この手法は、スキューモーフィズムの進化版と言われているそうです。 ▼スキューモーフィズム - Wikipedia https://ja.wikipedia.org/wiki/スキューモーフィズム ところで、『ニューモーフィズム』って早口で10回言えますか? すっごく言いづらくないですか? しかもタイピングもやりづらいです。 なぜかいつも『にゅーm−ふぃずむ』と打ってしまいます…。 閑話休題。 では、実装方法のご紹介です! |
|
|
bingo!CMSでの実装方法 |
 |
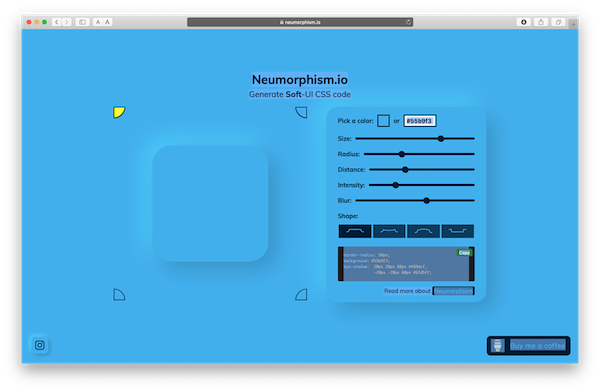
| 引用:Neumorphism.io |
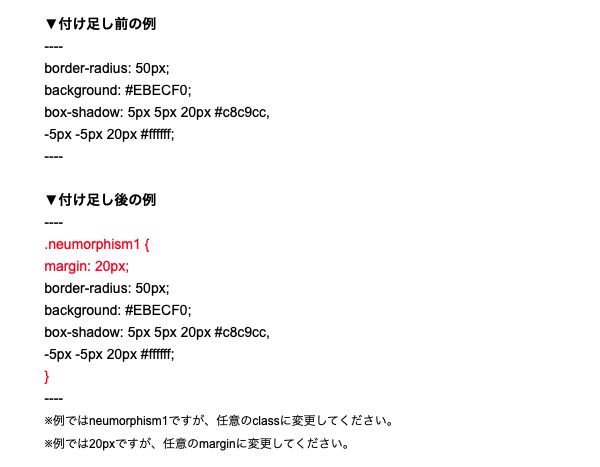
以下のツールを使うと便利です。 ▼Neumorphism.io https://neumorphism.io/ 大きさや明暗の距離を任意で選択すると、リアルタイムでCSSが生成され、コピーして使用できます。 0から自分でつくる方法もありますが、ジェネレーターだと断然はやいです。 CSSができたら、以前ご紹介したbox-shadowエフェクトのTipsと同じく、要素の周りに余白をつくりましょう。 bingo!CMSの場合、コンテナやユニットのボックス(表示領域)の外側にはCSSが反映されません。 そのため、表示領域内にmarginを取り、その余白部分にCSSを適用する必要があります。 今回の例の場合、Neumorphism.ioで任意のCSSを生成したら、下記のようにclassとmarginを付け足してください。 |
 |
ユニットに適用する場合の手順は、こんな感じです。
その際は、『ページ編集』の『CSS/JS設定』からも同様の操作が可能です。 |
|
|
使いどころは一考を |
 |
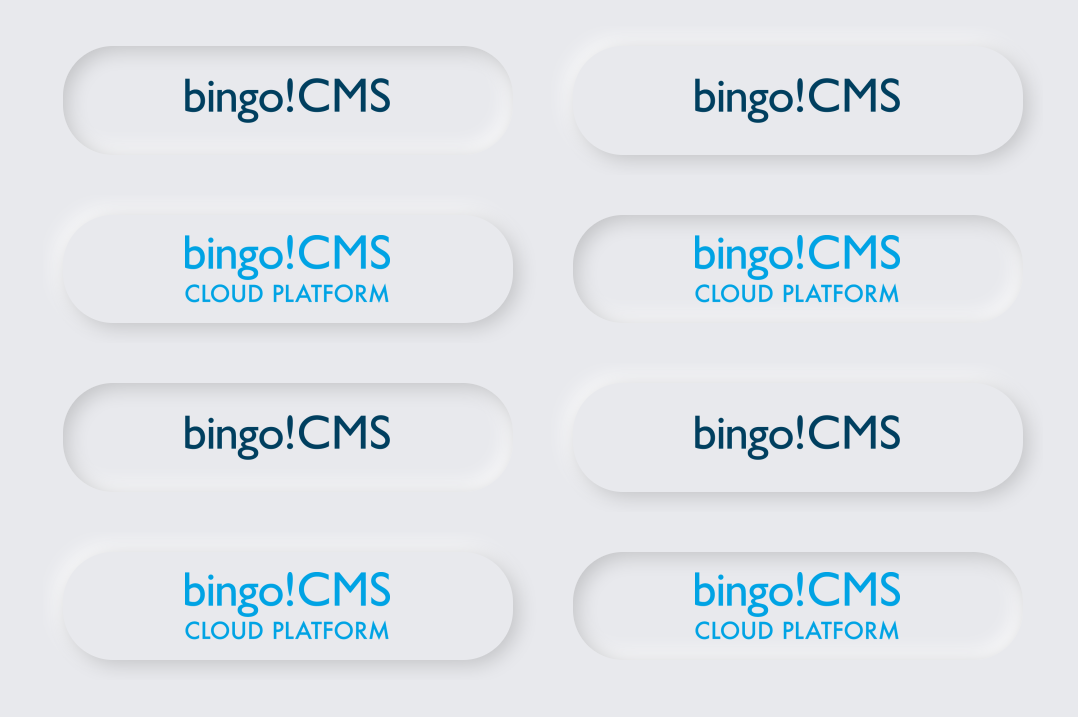
このサンプルでは、『画像 v17ユニット』にロゴを設定し、ボタンっぽく見えるようにCSSを設定しました。 陰影を調整すると、オン・オフのような表現もできそうですね。 ただ、『ニューモーフィズム』は、洗練されたデザインとは裏腹に、アクセシビリティを含めUXの面では少々検討の余地があります。 制作するサイトに見合ったデザインとなるよう、適宜調整してご使用ください。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日