bingo!CMSニュースレター
配信:2020年5月20日 更新:2024年8月20日
パートナー向けニュースレターのアーカイブです
|
|

制作に役立つ!?○○ジェネレーターで遊んでみた! |
こんにちは! bingo!CMS 広報担当の鈴木です。 日々SNSに投稿するネタを探していると、いろいろな『○○ジェネレーター』的なツールを見かけます。 実用に足るものからお遊び程度まで様々ですが、在宅勤務でくさくさしているときに試すと、ちょっと気持ちが晴れたりします。 そこで、鈴木が「おもしろい!」と思ったツールを3つご紹介します。 今回は、手軽に使えることを念頭に、ダウンロードタイプではなく、ブラウザで画像をアップロードするタイプのツールに限定して選出しました。 見出し まずは元画像のご紹介 LowPoly Generator 低画質画像メーカー ドット絵ナニカ |
|
|
まずは元画像のご紹介 |
|
|
|
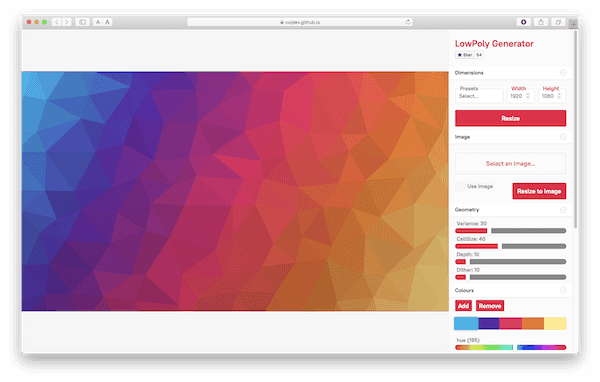
LowPoly Generator |
 |
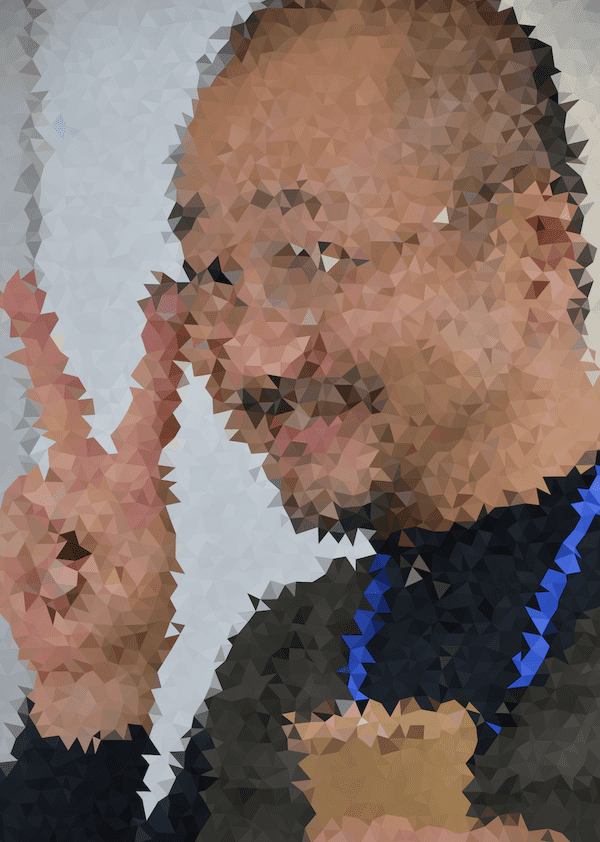
| >> LowPoly Generator 写真をアップロードし、ポリゴンスタイルを生成できるジェネレーター。 右側のコントロールパネルでポリゴンの大きさなどの詳細設定が可能です。 作成した画像はpng形式でダウンロードできます。 |
試してみた |
|
|
|
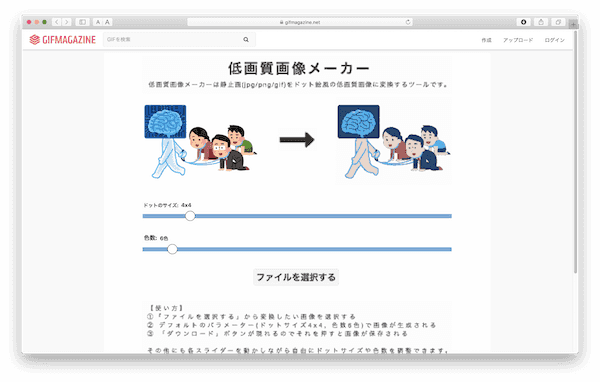
低画質画像メーカー(公開終了) |
 |
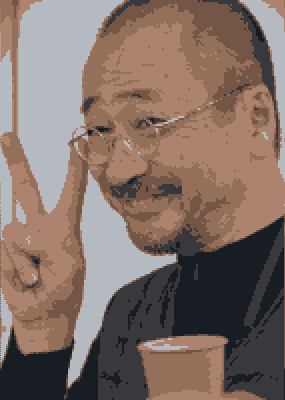
| >> 低画質画像メーカー ※更新:2024年8月20日 こちらのサイトは公開を終了しています。 画像をアップロードし、ドット絵風の低画質に変換できるジェネレーター。 スライダーでドットサイズと色数の調整が可能です。 作成した画像はpng形式でダウンロードできます。 |
試してみた |
|
|
|
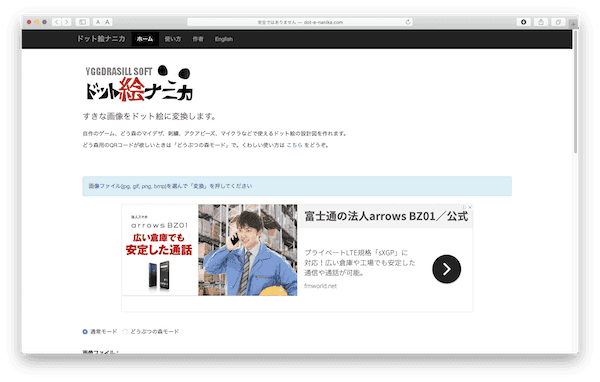
ドット絵ナニカ |
 |
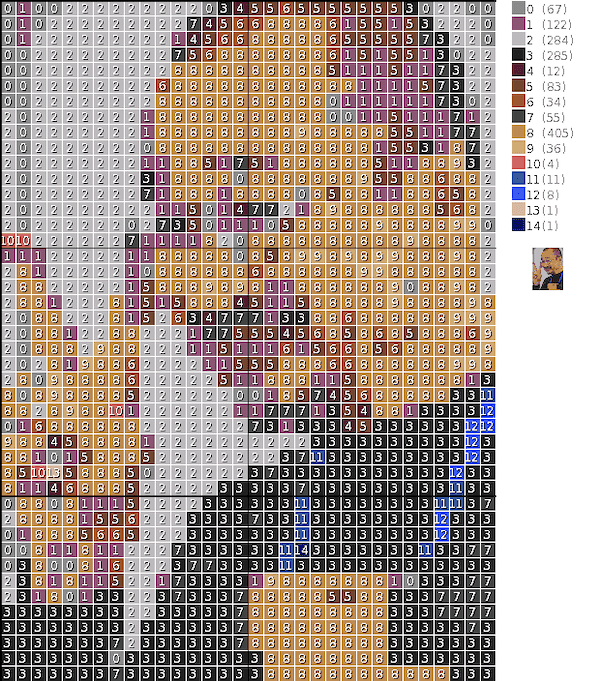
| >> ドット絵ナニカ 画像をアップロードし、ドット絵の設計図を生成するジェネレーター。 プルダウンで作成するドット絵の幅の指定が可能です。 jpg、gif、png、bpmから画像の保存形式を選択しダウンロードできます。 |
試してみた |
|
|
|
ジェネレーターを上手に活用しよう! |
画像の加工は、Photoshopなどのツールでもできますが、条件によっては、ジェネレーターを使用したほうが時短かつきれいに制作できる場合もありますので、状況によって使い分けてみてはいかがでしょうか。 ご使用になる際は、各ジェネレーターの規約の確認もお忘れなく! そしてもうお気づきかと思いますが、今回の一番の目的はジェネレーターのご紹介ではなく、弊社代表の写真をお見せすることです笑 サブリミナル効果(?)により、皆さまはだんだん弊社代表に会いたくなってきたはず…。 コロナが収束したら、またbingo!CMS関連のイベントを行いたいです。 そのあかつきには、皆さまぜひ遊びに来てくださいね! それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日