bingo!CMSニュースレター
配信:2020年7月1日 更新:2024年8月20日
パートナー向けニュースレターのアーカイブです
|
|

カスタムユニットで『流体シェイプ』を実装しよう |
 |
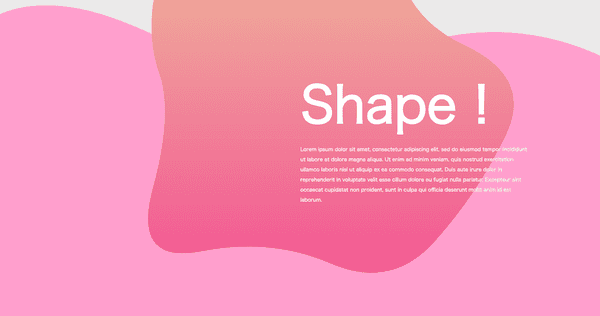
こんにちは! bingo!CMS 広報担当の鈴木です。 2020年も折り返しとなりましたね。 本日は、今年のトレンドのひとつ『流体シェイプ』を、bingo!CMSで実装する方法をご紹介します。 『流体シェイプ』とは、波形などに代表される、"滑らかな曲線でつくられた形状"のことで、デザイン的には、柔らかく優しい印象を与える効果があります。 上のサンプルでは『流体シェイプ』の作成に、2つの無料ツールを使用しました。 また、使用するユニットは『カスタムユニット』のみというお手軽さです! 早速つくってみましょう! 見出し 作業1 背景の流体シェイプを作成する 作業2 流体シェイプのパーツを作成する 作業3 カスタムユニットで組み合わせる 作業4 ネガディブマージンで配置を調整する おわりに |
|
|
作業1 背景の流体シェイプを作成する |
まずは、先程のサンプルのうち、グレー系(#ededed)の波の部分を作成します。 ここで使用するのは『Custom Shape Dividers』という、三角形や曲線など、様々な形状の境界線を作成できるツールです。 |
 |
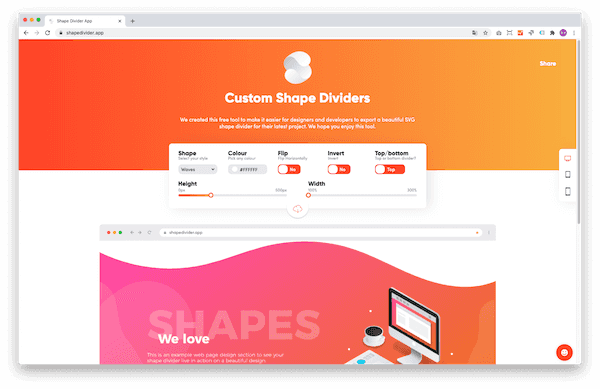
| 画像引用:Custom Shape Dividers |
ツールにアクセスすると、白いボックスの中に、様々な設定が並んでいるのがおわかりいただけると思います。 流体シェイプの境界線を作る場合は、『Shapes』の中の『Waves』を選びます。 その他、色や幅・高さを調整して、雲のアイコンのダウンロードボタンをクリックします。 |
 |
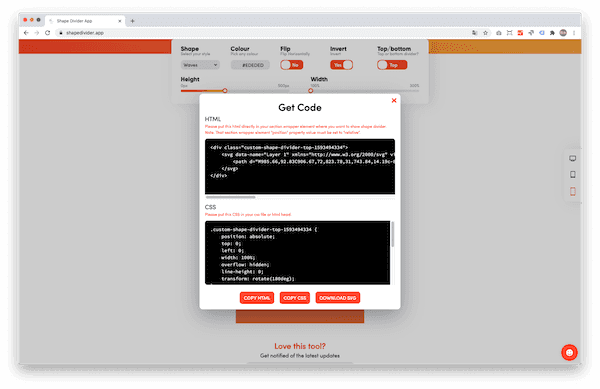
| 画像引用:Custom Shape Dividers |
『Get Code』という画面が表示されるので、HTMLとCSSをそれぞれコピーしメモしておきます。 SVGもダウンロードできますが、今回はこちらは使用しません。 |
|
|
作業2 流体シェイプのパーツを作成する |
※追記:2024年8月20日 以下で紹介する『Blobs』は公開を終了しています。 別途代替ツールの利用をご検討ください。 代替ツールの例:『SVG Shape Generator』『Blobmaker』 使用するのは『Blobs』という、バーをスライドさせて任意のシェイプを作成するツールです。 |
 |
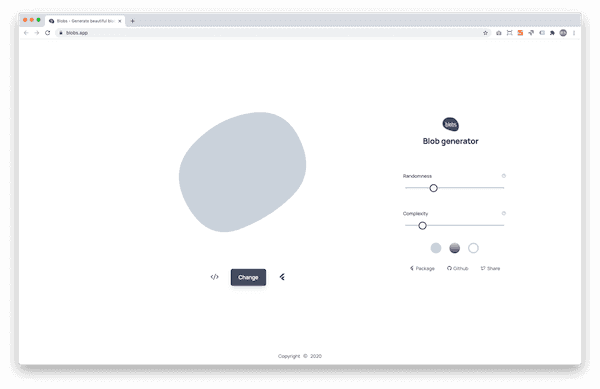
| 画像引用:Blobs(公開終了) |
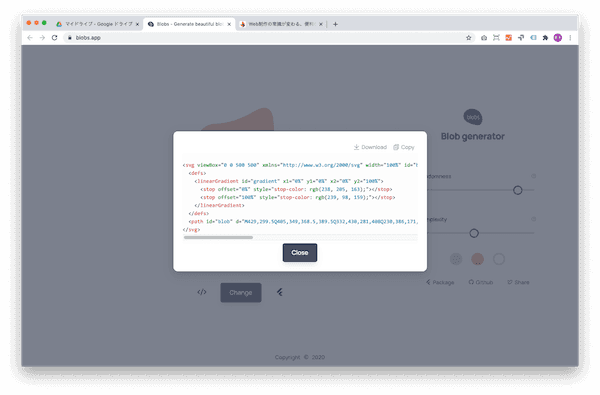
好みのシェイプが出来たら、『Changes』の左隣にあるコードボタンをクリックします。 |
 |
| 画像引用:Blobs(公開終了) |
これで、流体シェイプの用意ができました! |
|
|
作業3 カスタムユニットで組み合わせる |
流体シェイプの準備が出来たので、いよいよbingo!CMSに実装します。 まずは、ページ編集画面に入り、コンテナに任意の背景色を設定しましょう。 先程のサンプルでは、ピンク系(#ffaad4)を設定しました。 次に、ページ編集画面右上のCSS/JSをクリックします。 |
 |
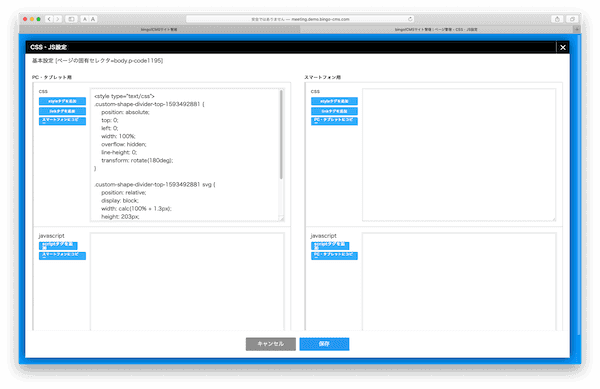
『CSS・JS設定』が開いたら、作業1でコピーしておいたCSSを貼り付けて保存します。 このとき、CSSをstyleタグで囲むのを忘れないようにしてください。 |
 |
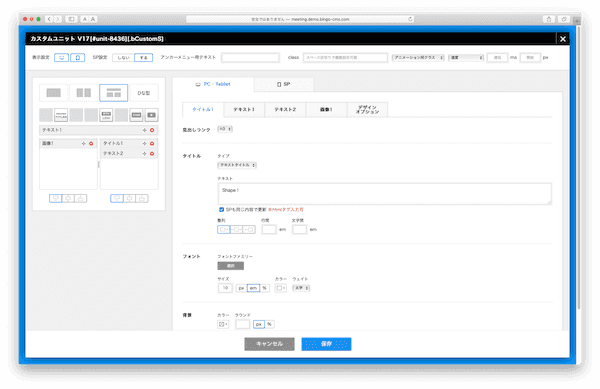
続いて、コンテナに『カスタムユニット』を設置します。 レイアウトは、ヘッダーに『テキスト1』、左のカラムに『画像1』、右のカラムに『タイトル1』『テキスト2』です。 『テキスト1』には、手順1でコピーしておいたHTMLを貼り付けます。 『画像1』には、手順2でダウンロードしておいたSVGを設定します。 『タイトル1』と『テキスト2』には、任意の設定をしてから保存します。 |
 |
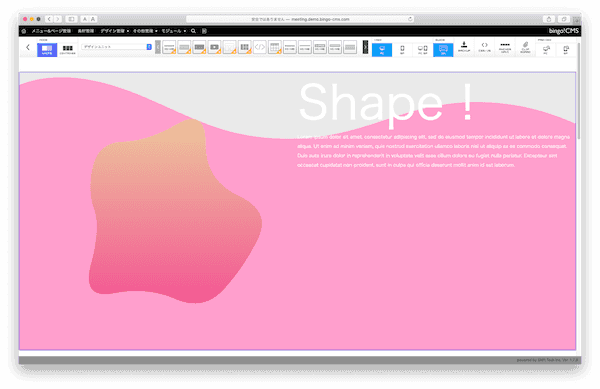
保存すると、このようなレイアウトになります。 |
|
|
作業4 ネガティブマージンで配置を調整する |
今回はシェイプ同士が重なったデザインにしたいのですが、カスタムユニットにただ設定しただけでは、思った配置になりません。 そこで役に立つのが、ネガティブマージンです! 再度ユニットの編集画面を開き、『画像1』の流体シェイプパーツにマイナスのマージンを設定して、ぐいっと好みの位置へ引き上げます。 ちなみにこのサンプルでは、上と右に-800pxずつネガティブマージンを当てました。 その他、『タイトル1』や『テキスト2』の位置を調整してから、ユニットの編集画面を保存すると… |
 |
ジャジャーン! 流体シェイプを使ったデザインの完成です! ネガティブマージンについては、こちらのTipsもご参照ください。 ▶ カスタムユニットでネガティブマージンを設定する方法 |
|
|
おわりに |
注意点として、このデザインはレスポンシブではありません。 スマホでも表示する場合は、別途調整が必要なのでお気をつけください。 鈴木のやっつけセンスではこの程度ですが、グラデーションにしたり、影をつけたり、アイデア次第で様々な表現が可能です。 皆さまのデザインの引き出しに、そっと加えていただければ幸いです。 お試しになる際は各ツールの利用規約の確認もお忘れなく。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日