bingo!CMSニュースレター
配信:2021年7月28日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは!bingo!CMS 広報担当の鈴木です。 皆さま、Webデザインで配色を考えるのは好きですか? 目的や意図にあわせ効果的な色の組み合わせを見つける作業は、サイト制作の工程の中でもとても重要ですよね。 本日は、そんな重労働を少しでも軽減できるかもしれない、便利な無料の配色ツールをご紹介します! |
|
|
たった1色からパレットを作成!「Mobile Palette Generator」とは? |
 |
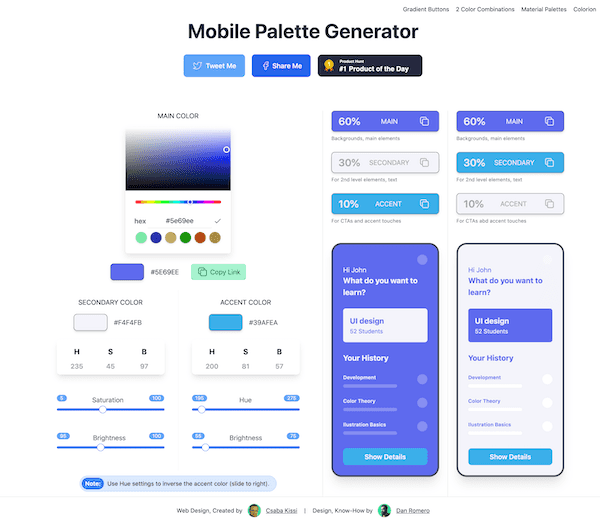
| Mobile Palette Generator |
プロダクトハントの概要によると、メインカラーを1色指定するだけで、モバイルアプリやWebアプリ向けに自動で3色のカラーパレットを作成してくれるシンプルなツールです。 作成されたカラーパレットは、あとから色をカスタマイズできます。 |
|
|
試してみた |
 |
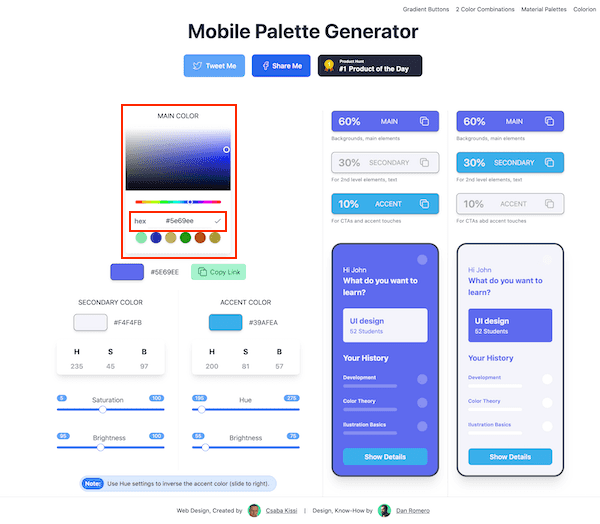
まずは「Mobile Palette Generator」を開き、画面左側の「MAIN COLOR」でベースとなる色を指定します。 色は、カラーピッカーをクリックするか、デフォルトで入力されているhex値を変更してください。 今回の検証では、bingo!CMSのロゴ色である「#00496C」を指定してみます。 |
 |
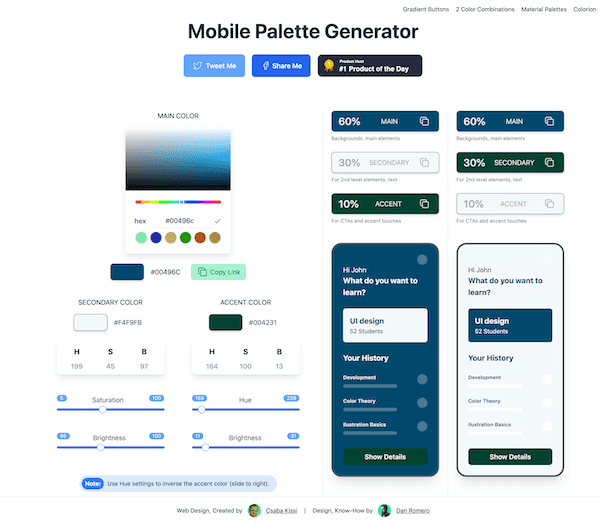
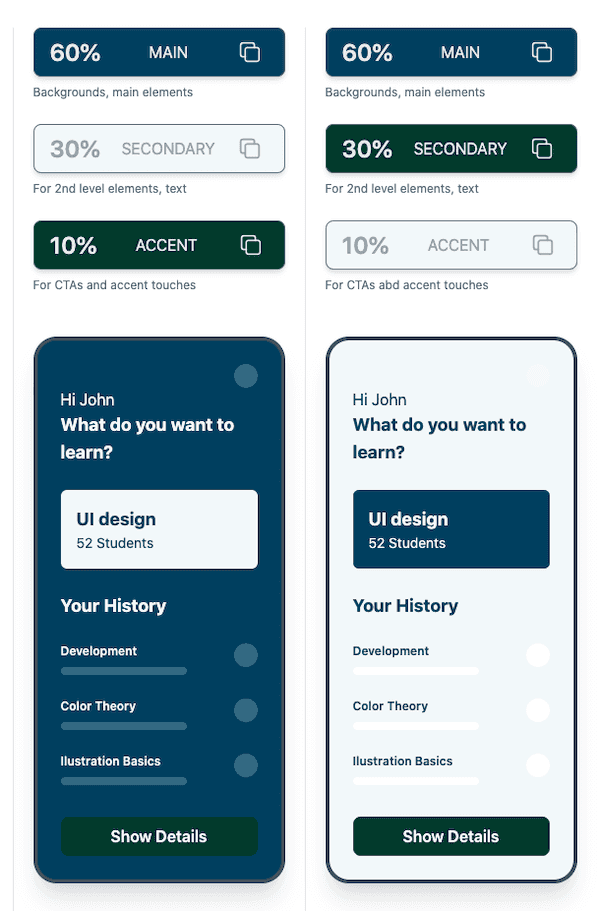
hex値を入力しキーボードのenterを押すと、即座にカラーパレットが作成されました。 ちなみに、このカラーパレットの配色と割合は以下の通りです。
|
 |
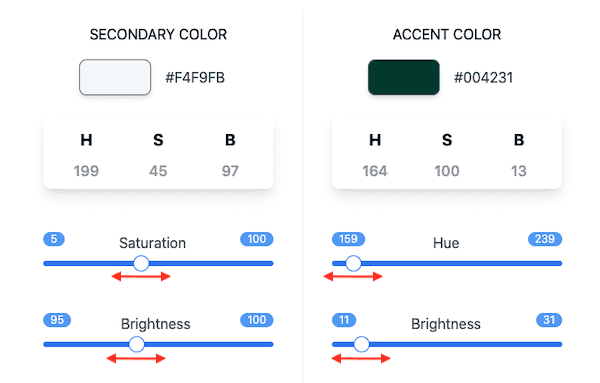
セカンダリーカラーのSaturation値とBrightness値、およびアクセントカラーのHue値とBrightness値は、バーのつまみをスライドさせることで細かくカスタマイズできます。 |
 |
「Mobile Palette Generator」の画面右側には、モバイルで閲覧した場合のサンプルが2パターン表示され、カスタマイズは即座に反映されます。 カラーパレットが完成したら、作成された色は1つずつコピーして使用してください。 これで操作は完了です! |
|
|
bingo!CMSのテンプレートにカラーパレットの色を設定してみた |
|
定前のテンプレートでは、文字色は「#000000」、背景色は「#ffffff」としましたが、やはり無機質な印象を受けざるをえません。 それに対し、設定後のテンプレートではしっかりサイトの「色」を感じられるような気がしませんか? メインカラーさえ決まっていれば簡単にカラーパレットが完成しますので、配色が苦手なかただけではなく、急ぎの案件にも使えそうですね。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日

