bingo!CMSニュースレター
配信:2022年4月13日 追記:2024年1月11日
パートナー向けニュースレターのアーカイブです
|
|

ツイート(ポスト)画像にALTテキストを設定しよう! |
こんにちは! bingo!CMS 広報担当の鈴木です。 先日 Twitter社が、代替テキスト(ALTテキスト)を設定したツイート画像に、ALTバッジを表示する機能を追加したことを発表しました。 ALTテキストやALTバッジとは何か?と、ツイートする際の設定方法をご紹介します! ※2024年1月11日追記 Twitterは2023年7月24日にX(エックス)へ名称を変更しました。 |
|
|
ALTテキストとALTバッジ とは? |
 |
ALTテキストとは、画像など、テキスト以外のコンテンツがWebで表示できない場合などに、代わりに表示するためにあらかじめ設定しておくテキストです。 ALTテキストが設定されていると、画像も音声読み上げソフトの読み上げ対象となります。 視覚的にWebサイトを閲覧することが難しい方の画像理解の助けとなり、Webアクセシビリティの向上に一役買ってくれるのです。 TwitterではALTテキストは以前から設定できましたが、今回、ALTテキストを目立つバッジで表示する機能が実装されました。 |
|
|
ツイート画像にALTテキストを設定しALTバッジを表示する方法 |
 |
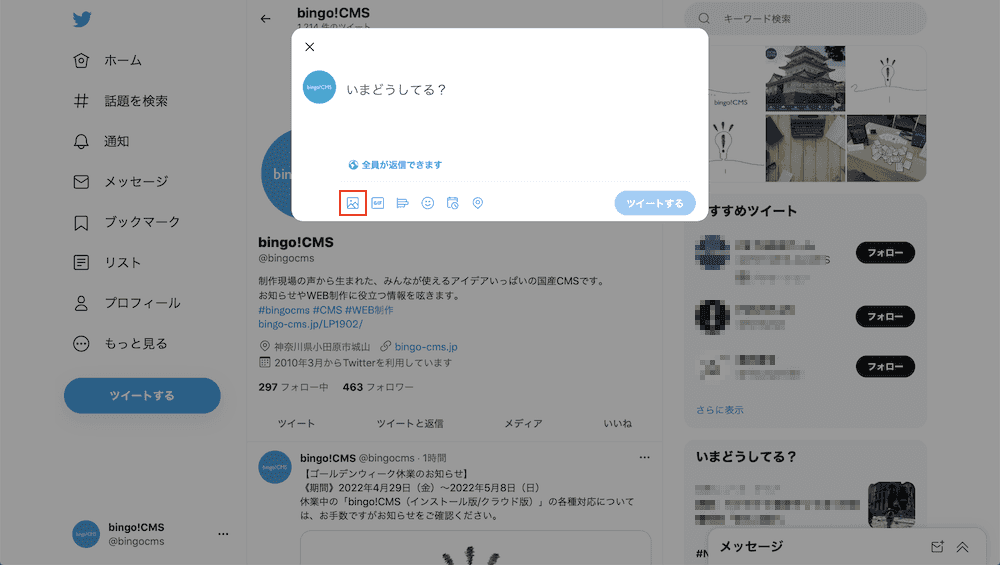
今回はPCでの操作方法をご紹介しますが、スマホからの投稿も可能です。 「ツイートする」ボタンをクリックし、画像のアイコンを選択します。 |
 |
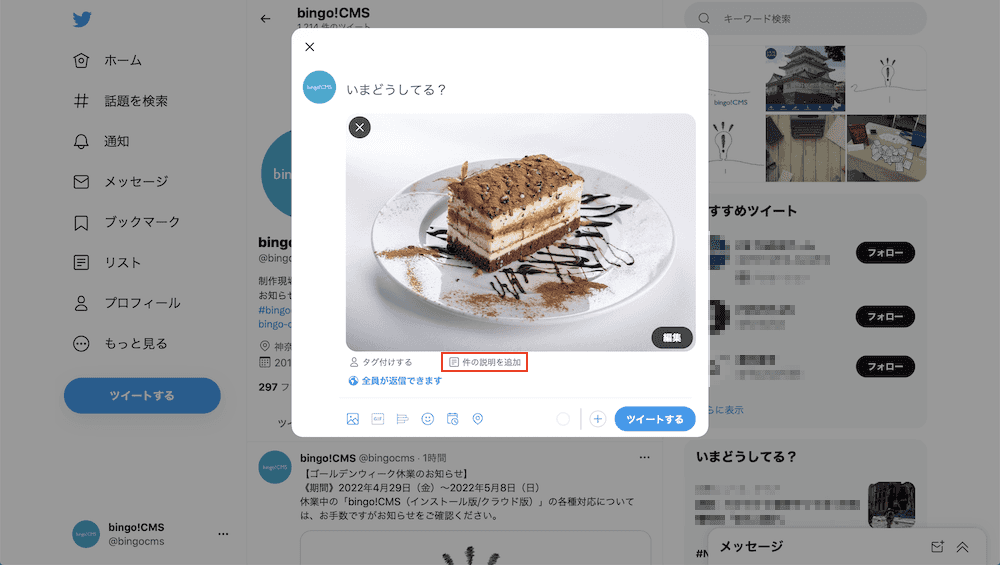
任意の画像を読み込んでから、画像の下に表示される「説明を追加」をクリックします。 ※または、画像右下の「編集」→「ALT」でも入力画面に遷移します。 |
 |
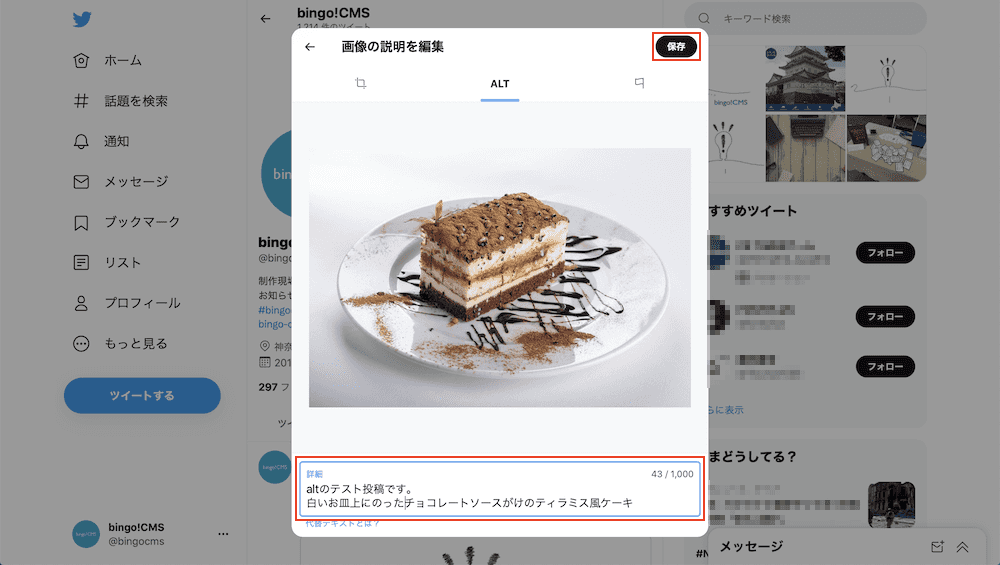
画像に関する説明を入力します。文字数は1,000文字までです。 入力後「保存」をクリックするとひとつ前の画面に戻ります。 画像や説明に問題がなければ「ツイートする」をクリックして投稿完了です。 |
 |
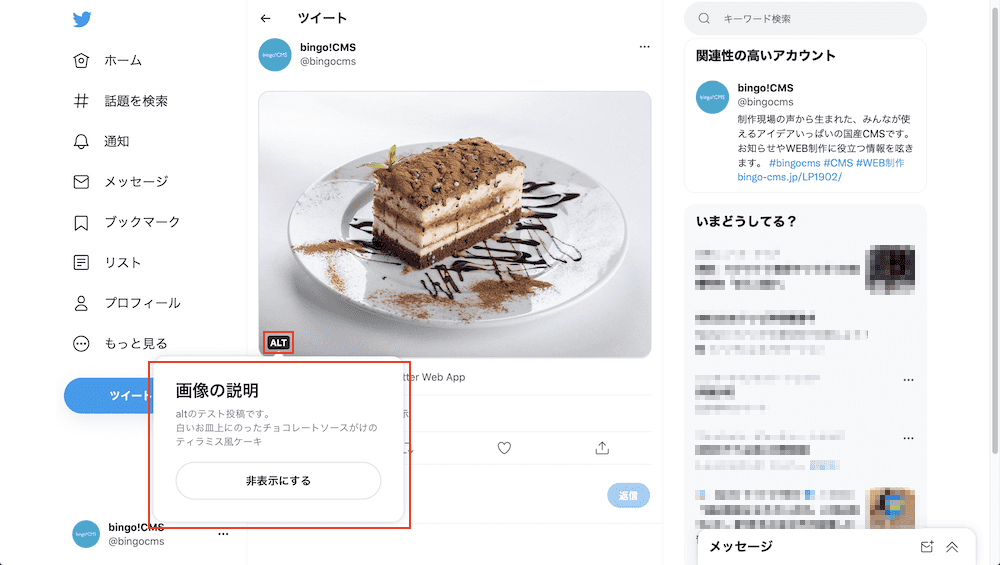
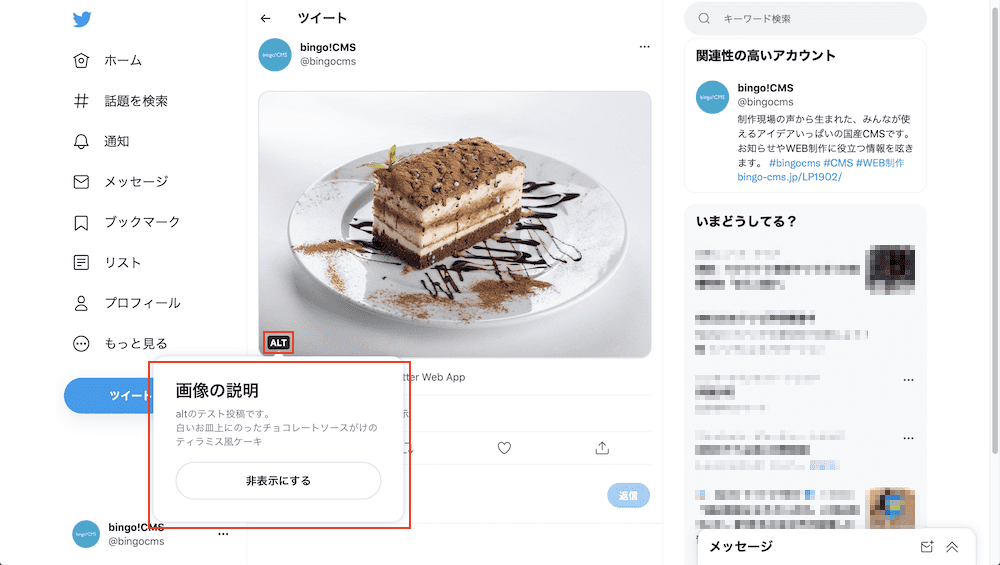
説明を入力した投稿画像の左下に「ALTバッジ」が表示され、クリック(スマホではタップ)すると説明が表示されます。 |
|
|
Twitterをチェックしていると、「ALTバッジ」実装にともない、ALTテキストの設定を始めたユーザーをみかけます。 しかし、ツイートできる文字数は最大140字なのに対し、ALTテキストは1,000文字も入力できます。これを逆手にとり、つぶやきの延長のようなかたちで画像説明ではない文言を入力する人々もいるようです。 本来の目的以外の使い方をするユーザーが多くなると、Webアクセシビリティに配慮したせっかくの機能が、削除されてしまう可能性もあります。 Webに関わるものとして、節度ある使用を心がけたいですね。 ちなみに、bingo!CMSでは、画像ユニットなどの編集画面にある「代替テキスト」の入力欄からALTテキストを設定できます。 その画像が単にアイキャッチならあえて設定する必要はありませんが、Webページのコンテンツとして重要である場合は、ぜひ設定しておくことをおすすめします! 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日