4月12日 bingo!CMS 勉強会 開催しました
in 東京
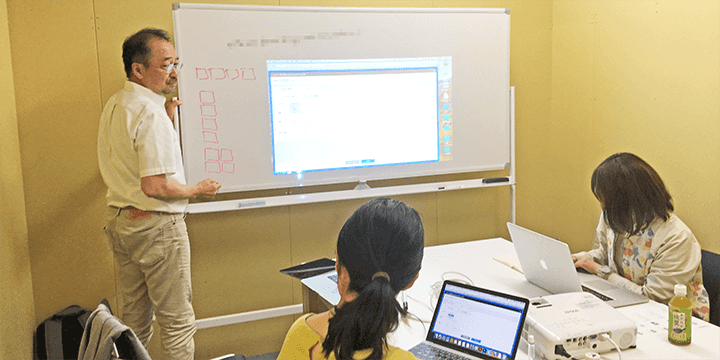
今回の勉強会では、bingo!CMS1.7より搭載した「マルチコンテナ」の基本機能や応用操作の解説を行いました。
コンテナはユニットの配置のためだけにあると思われがちですが、実はコンテナの機能だけでも様々なデザインが表現できるんです。
口頭による操作説明だけではなく、時にはホワイトボードに書き込んでお伝えするなど、弊社社長の「bingo!CMSってこんなに面白いんだよ!」という、熱意と愛情が溢れた勉強会となりました。
ご参加くださった皆さま、ありがとうございました。
中でも好評だった、コンテナだけでできる設定をふたつご紹介いたします!

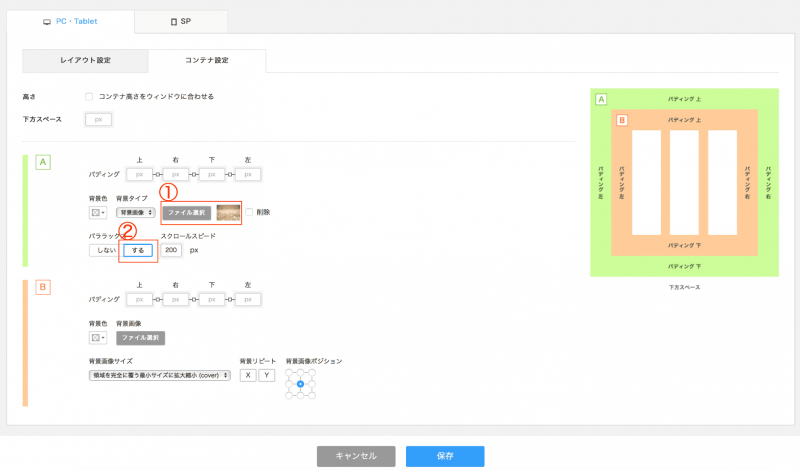
背景画像にパララックスを設定する
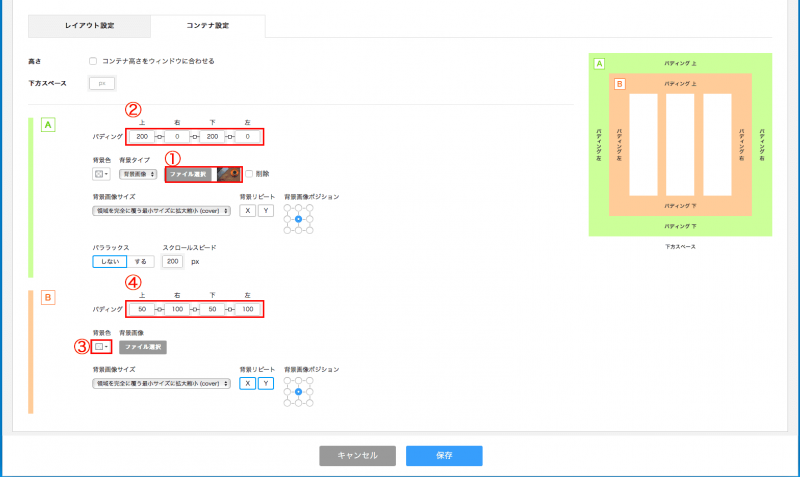
パディングAとBを使い分ける

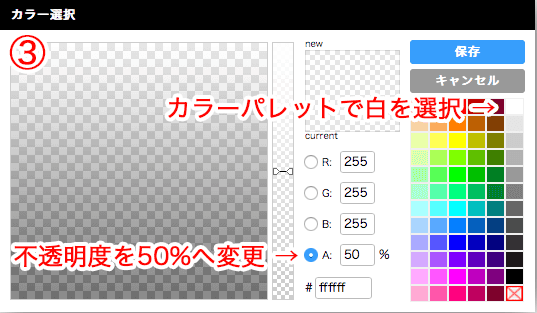
日ごろ利用しているWebページで、テキストなどにサンプルのような白い半透明の背景がついているデザインを見かけませんか?
bingo!CMSならコンテナの設定だけでこの表現ができるんです!
今回の勉強会でお伝えしたところ、「知らなかった…!」と参加者さまにも大変好評でした。
操作はとっても簡単ですので、ぜひデザインにお役立てください。
今後のセミナー情報
- 5月…「カスタムユニット」の基本機能や応用操作の解説
- 6月…「グリッドユニット」の基本機能や応用操作の解説
お申し込みはセミナーページより承ります。
たくさんのご参加、お待ちしております!