bingo!CMS 1.7.3 をリリースしました!
2018年9月5日(水)に、bingo!CMS がバージョンアップいたしました。
バグフィックス・仕様変更と、新たに追加された機能は以下の通りです。
バージョンアップのお申し込みはこちら
bingo!CMS 1.7.3 バグフィックス & 仕様変更情報
●bingo!CMS 1.7.2で起こっていた不具合を、1.7.3で修正いたしました。
バグフィックス
- フォトギャラリーユニットを同一ページに複数個置いた場合、正常に動作しない場合がある現象の修正
- ユニット保存時にテキスト内に「<日本語>」が含まれていると削除される不具合の修正
- サイドバー編集画面でユニット複製時に公開画面でダミー表示となってしまう不具合の修正
- サイドバー編集画面でひな型を使用するとエラーとなる不具合の修正
- スライドショーユニットで動画再生時にスライドが動き続ける不具合の修正
- スマートフォン用CSS/JS設定が適用されない場合がある不具合の修正
- 携帯画面でインデックス以外の公開ページがNot Foundになってしまう不具合の修正
- フォームジェネレーター:フォームのファイル項目の必須チェックの不具合の修正
仕様変更&調整内容
- コンテナやユニットに背景動画を設定時、ミュート属性を付与
- スキン「PC7-PN-02-7」「PC7-PN-03-7」「PC7-SN-01-7」のcssの調整
(デザイン的な変更はありません) - フォント管理「クラス名」に入力チェックを追加
記:2018年8月2日
bingo!CMS 1.7.3 リリース内容
新しい標準ユニットの追加
ページ編集画面の機能追加・変更
ユニット編集画面の機能追加・変更
管理画面の機能追加・変更
・アイコンの用途

セルの結合/セルの分離/一手順前に戻す

セルを通常文にする/セルを見出しにする

文字を左寄せ/中央寄せ/右寄せ

リンクを開く/別ウィンドウで開く/解除する

・折り返しなし
・文字を上揃え/中央揃え/下揃え
・文字を上揃え/中央揃え/下揃え
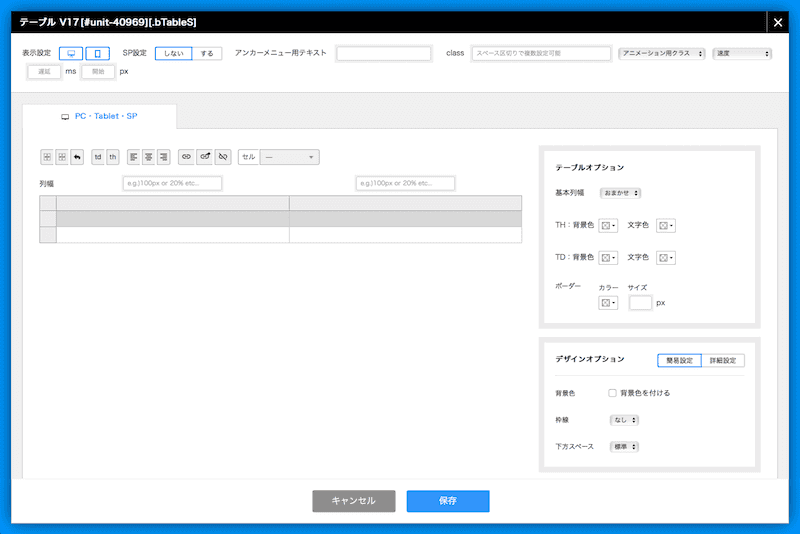
・テーブルオプション(PC表示用)

基本列幅:おまかせ(自動調整)/均一
TH:見出しセルの背景と文字の色を設定
TD:通常文セルの背景と文字の色を設定
ボーダー:表の罫線の色と太さを設定
TH:見出しセルの背景と文字の色を設定
TD:通常文セルの背景と文字の色を設定
ボーダー:表の罫線の色と太さを設定
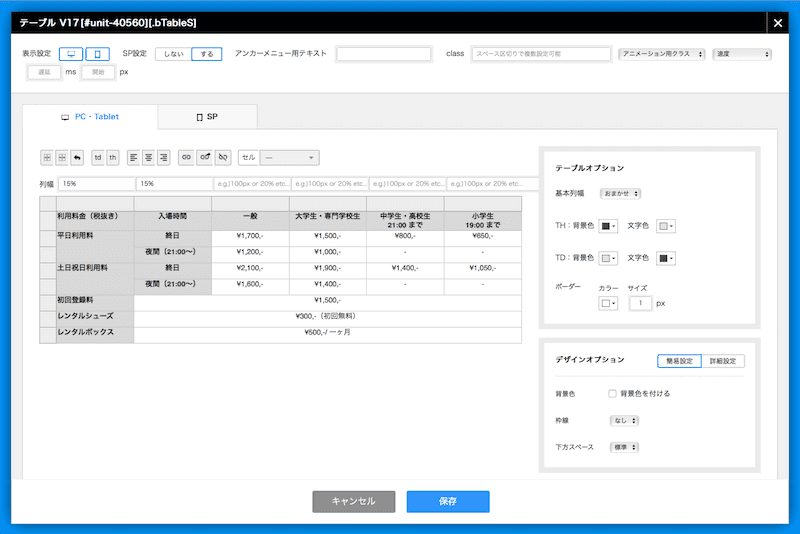
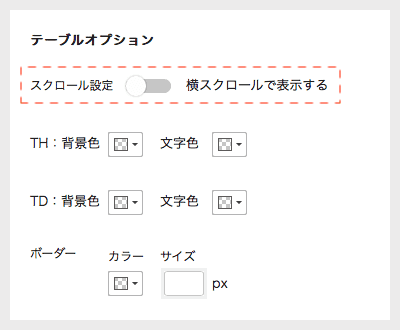
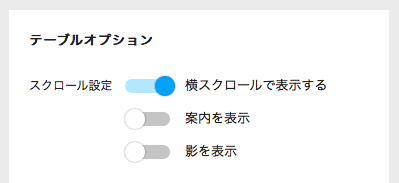
・テーブルオプション(スマホ表示用)


スマートフォン設定のテーブルオプションのみ、「スクロール設定」という項目があります。
「横スクロールで表示する」にチェックを入れると、さらに項目が表示されます。
・案内を表示…横スクロールに関する案内を表示します。
・影を表示…作成した表に陰影を表示します。
「横スクロールで表示する」にチェックを入れると、さらに項目が表示されます。
・案内を表示…横スクロールに関する案内を表示します。
・影を表示…作成した表に陰影を表示します。
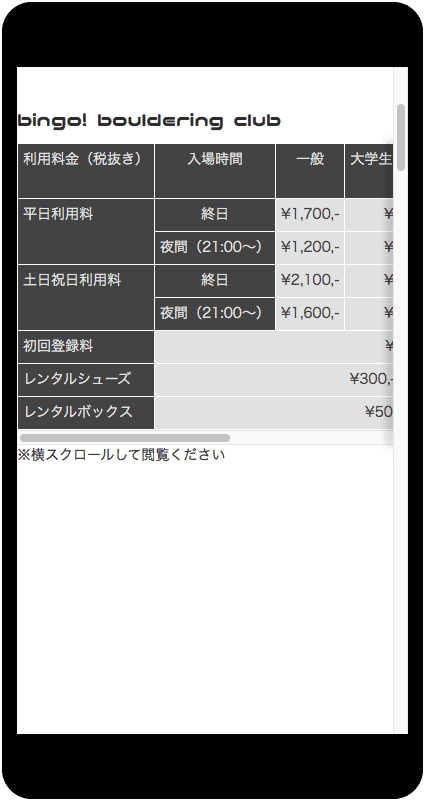
※スマートフォンの表示例

横スクロール設定OFF

横スクロール設定ON/案内文・影を表示
ページ編集画面の機能追加・変更
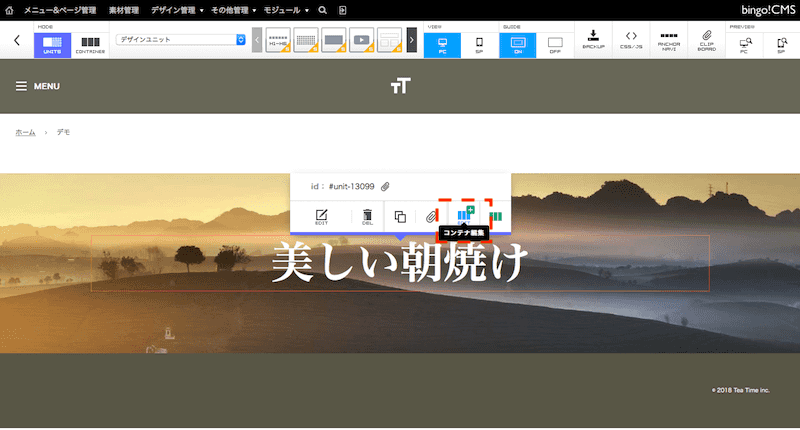
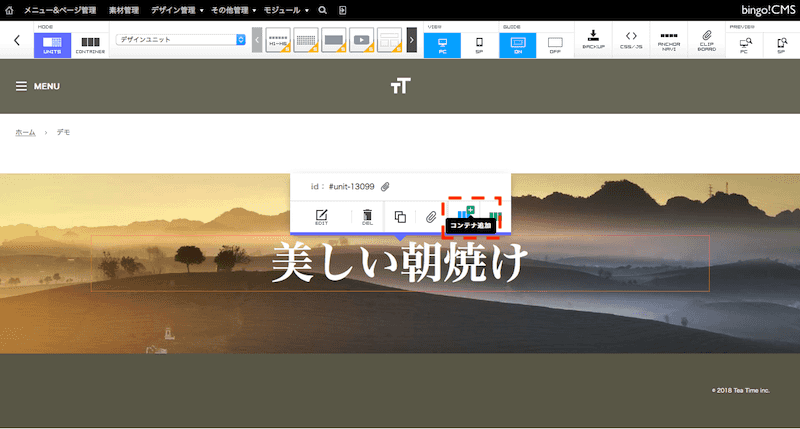
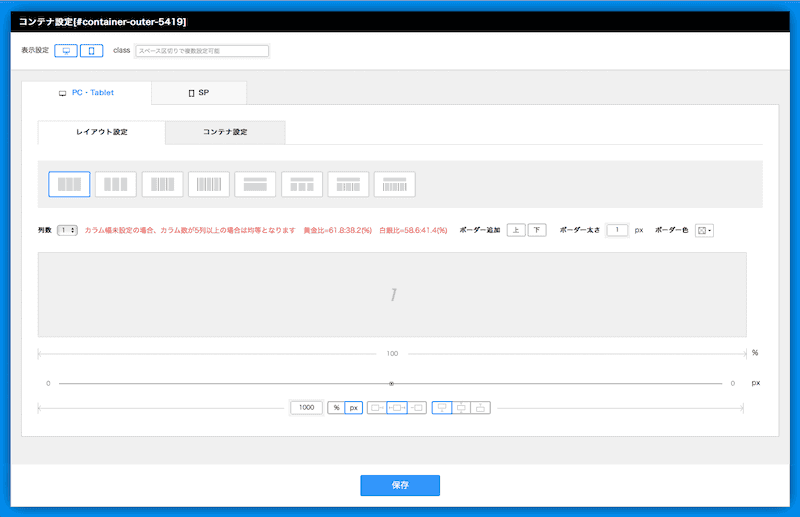
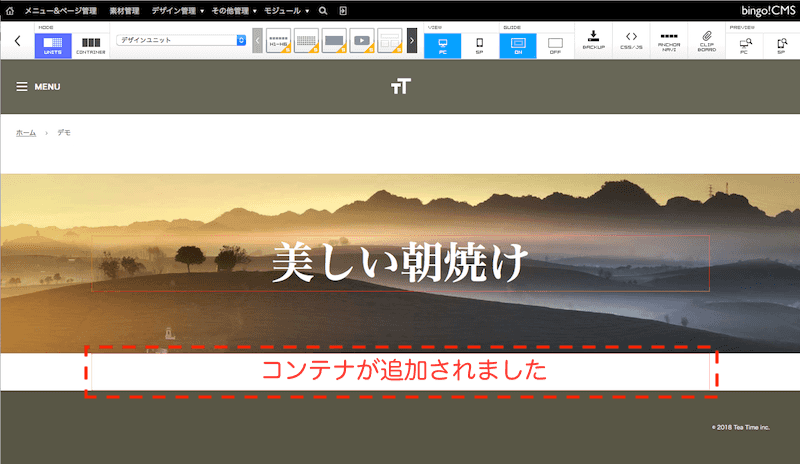
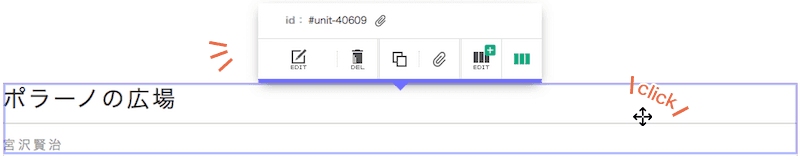
●ユニットモードからコンテナの追加が出来るようになりました
コンテナを追加したい時、そのたびにモードを切り替えるのが手間でした。
そこで、ユニットモードのままコンテナを追加する機能が加わりました!
そこで、ユニットモードのままコンテナを追加する機能が加わりました!
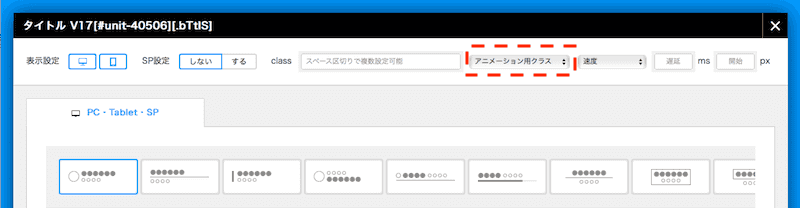
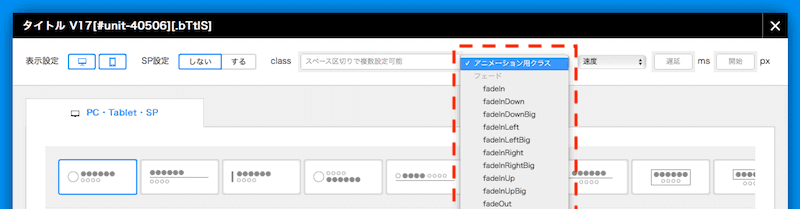
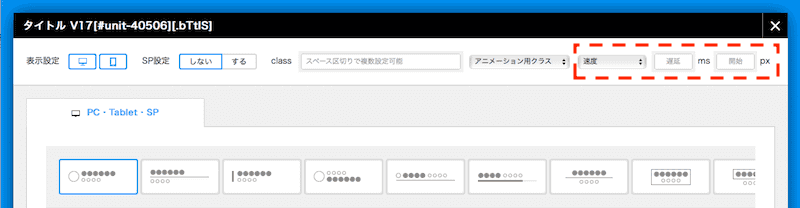
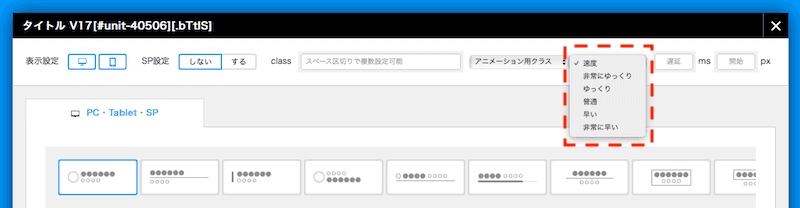
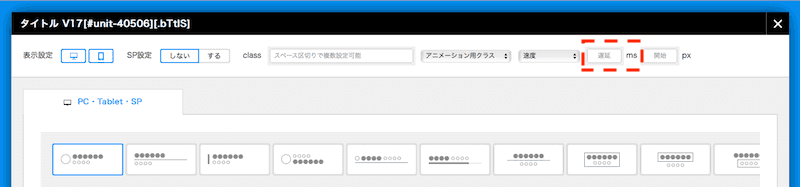
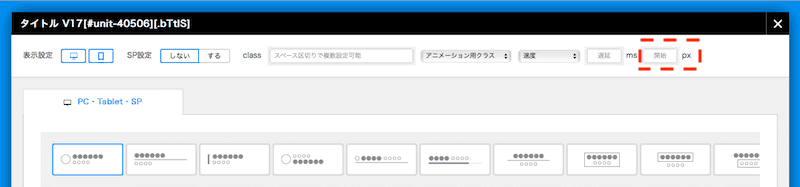
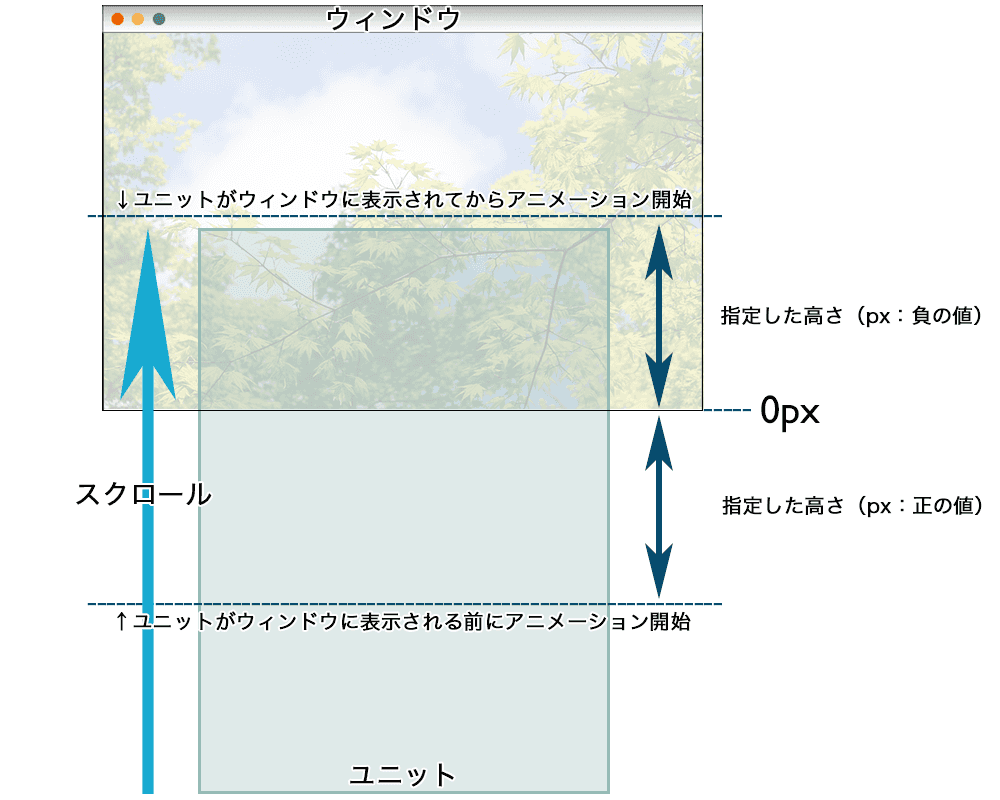
●アニメーション詳細設定(スピード、ディレイ、タイミング)が追加されました
今までclass欄に入力していたアニメーションの設定が、手軽に適用できるようになりました!
より自由に設定したい場合は、従来通りclass欄に入力することもできます。
より自由に設定したい場合は、従来通りclass欄に入力することもできます。

1000ms(1秒)遅く始まるfadeIn

通常のfadeIn

1000ms(1秒)早く始まるfadeIn
管理画面の機能追加・変更
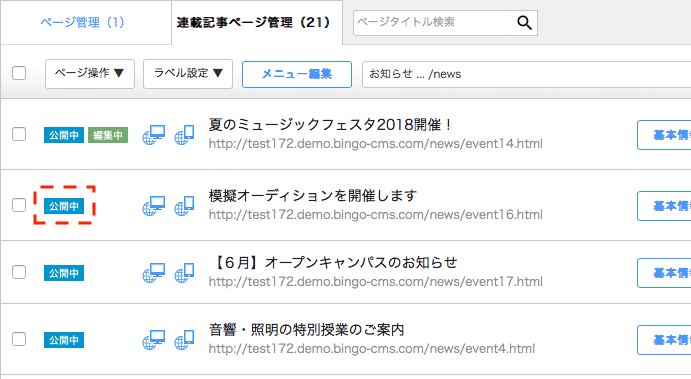
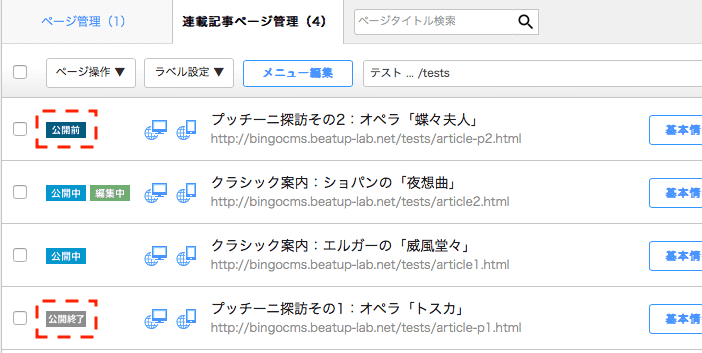
●公開ステータス「公開前」「公開終了」を追加しました
bingo!CMS管理画面内のページの公開ステータスに「公開前」と「公開終了」が追加され、ページの状態が確認しやすくなりました!