「Google Chrome 77」の使用時に一部のbingo!CMS利用サイトで
レイアウト崩れが確認されました
記:2019年9月13日 追記:9月18日
追記(9月18日)
レイアウト崩れの発生例と本件の一時的な回避策を公開いたしました。
日頃よりbingo!CMSをご愛顧いただきまして、誠にありがとうございます。
9月11日(水)にリリースされた「Google Chrome 77」を使用した閲覧において、一部のbingo!CMS利用サイトでレイアウト崩れが発生することが確認されました。
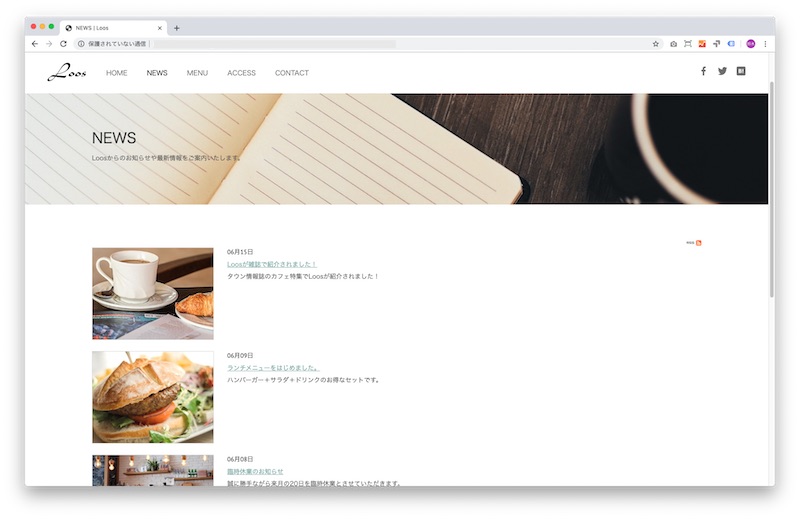
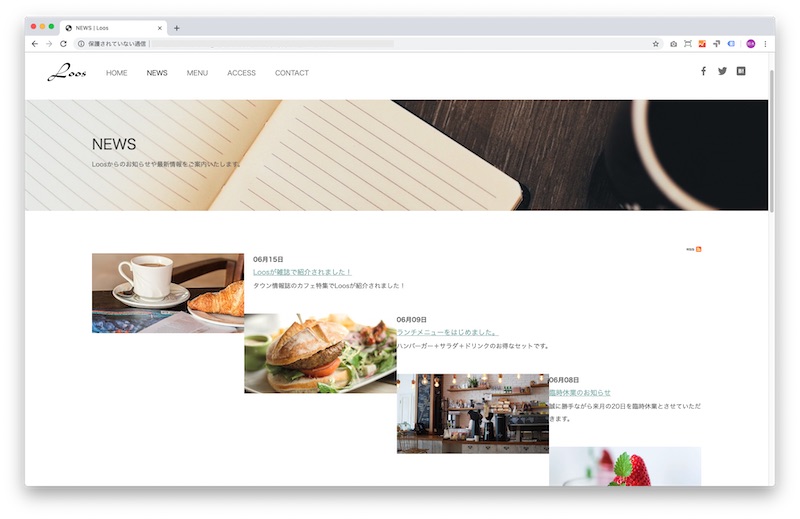
レイアウト崩れの発生例
下記は、連載記事ユニットの「連載記事ページリスト[.bCatList2]」を使用した場合のレイアウト崩れ発生例です。
この他、bingo!CMS1.4・1.5用のサイドバー付きスキンで、フッターエリアがコンテンツエリアに被さる表示崩れなども確認されております。
bingo!CMS1.6・1.7用のサイドバー付きスキンでは問題ございません。
正常なレイアウト

レイアウト崩れが発生している

本件の一時的な回避策
「Google Chrome77」での閲覧時に、レイアウト崩れが生じていないサイトでは本対応は不要です。
手順実行の前に「Google Chrome77」でサイトを閲覧し、レイアウト崩れがないかご確認ください。
ご注意
この手順を実行すると、ほとんどのサイトではレイアウト崩れが解消されます。
ただし、標準スキンを想定した手順のため、カスタマイズしたスキンなど、ご利用のスキンによってはサイトの一部が表示されなくなるなど別の問題が生じる可能性がございます。手順実行後は、サイトに影響がないか必ずすべてのページをご確認ください。
また、この回避策は公開ページのみ有効です。ページ編集画面とプレビュー画面ではレイアウト崩れは解消いたしません。ページ編集画面とプレビュー画面でも問題を解消させたい場合は後述のタグをスキンに設定してください。

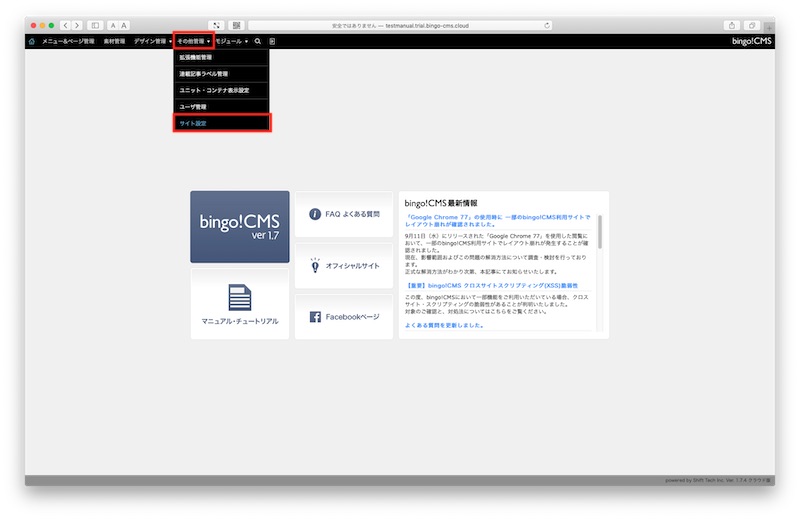
- bingo!CMS管理画面にログインし、画面上部の黒いツールバーよりその他管理 / サイト設定 をクリックします。

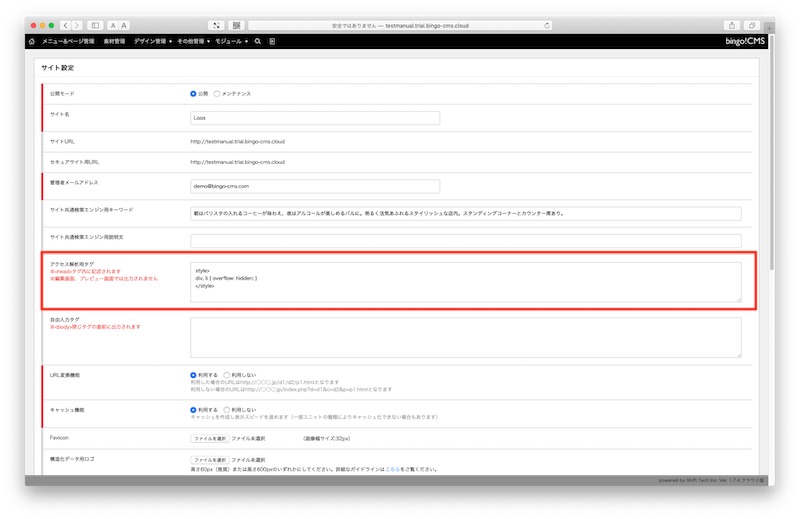
- アクセス解析用タグ の欄に下記を記述します。
既に他のタグが記述されている場合、記述順は任意です。
<style type="text/css">span.brClr { display:block; }</style>

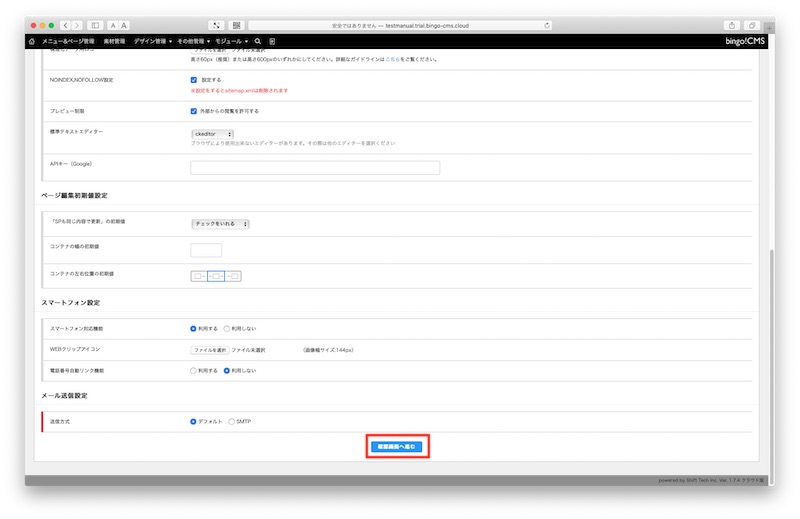
- 確認画面へ進む をクリックします。

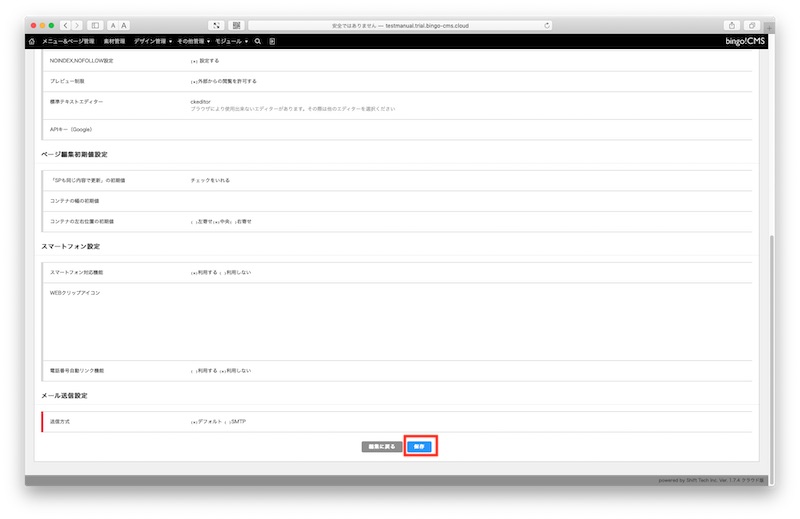
- 保存 をクリックします。
レイアウト崩れが解消したか、別のページに影響が生じていないか確認します。
本件に関するお問い合わせ先
上記手順を実行後もレイアウト崩れが解消しない、またはサイトの別の部分に影響が生じた場合は、お手数ではございますが、その旨をお書き添えのうえ下記お問い合わせフォームよりお問い合わせください。
その他の方法でお問い合わせいただいた場合(直接メールや電話など)は、回答が遅くなることがございますのでご注意ください。
※カスタマイズしたスキンを使用しているなど、ご利用の状況によっては有料サポートとなります。
※bingo!CMSユーザーズサイトが開きます。
※bingo!CMSユーザーズサイトが開きます。