Yahoo! JavaScriptマップAPI 終了に伴う影響と対応について
記:2020年10月23日
日頃よりbingo!CMSをご愛顧いただきまして、誠にありがとうございます。
Yahoo! JAPAN社の提供する『Yahoo! JavaScriptマップAPI』は、2020年10月31日で提供を終了します。
これに伴う、bingo!CMSへの影響と対応についてご案内いたします。
本件の対象となるお客様および影響
『マップユニット(.bMap)』または『拡張地図ユニット(.extMap)』で、『Yahoo! JavaScriptマップAPI』を使用しているお客様
2020年10月31日(土)以降、マップユニットを設置したページで地図が表示されないなど、何らかの影響が生じる可能性がございます。
ご参照:【重要】YOLP Web APIにおける一部API・SDK提供終了のお知らせ - Yahoo!地図ブログ
※外部サイトが開きます。
本件の対応方法
Yahoo! JavaScriptマップAPI による『マップユニット』および『拡張地図ユニット』の使用を停止し、以下、どちらかの対応をご検討ください。
Googleの『位置情報 API』を利用し地図を埋め込む
この方法で地図を利用するには、Google アカウントにてAPIキーと支払い情報の登録が必須となります。
詳しくは以下をご参照ください。
※APIキーや支払情報の登録はbingo!CMS操作サポートの対象外となります。
ご参照:位置情報 API | Google Maps Platform | Google Cloud
※外部サイトが開きます。
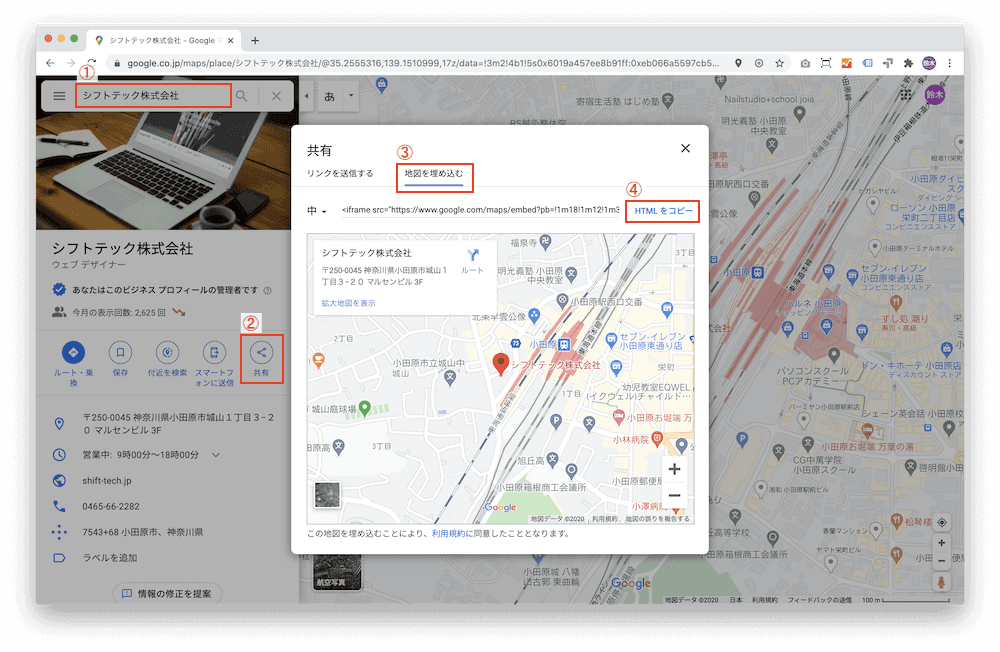
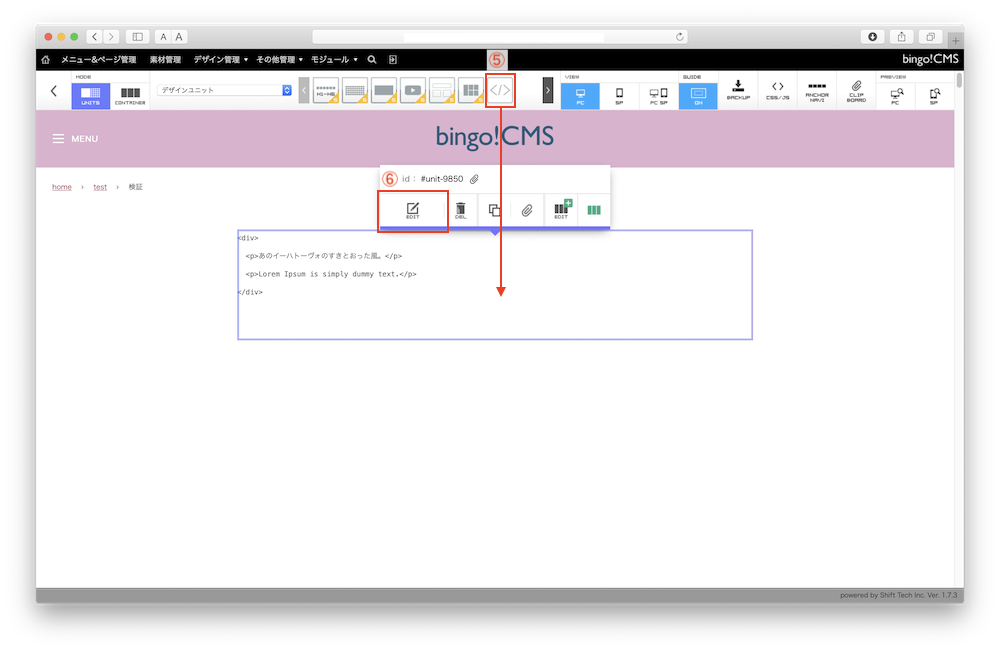
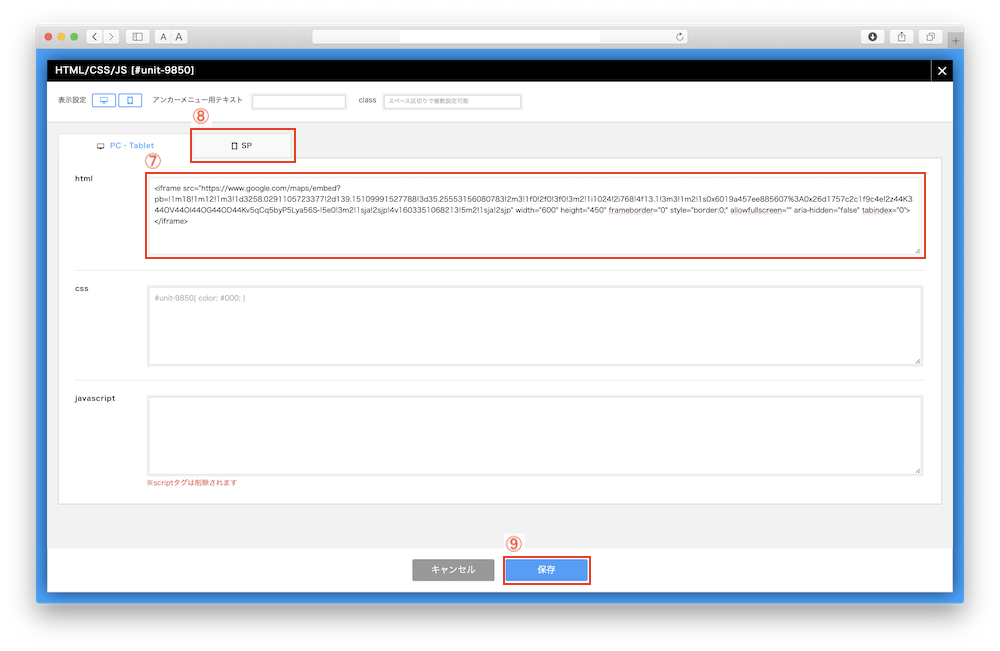
Google マップのサイトからiframeで地図を埋め込む
-
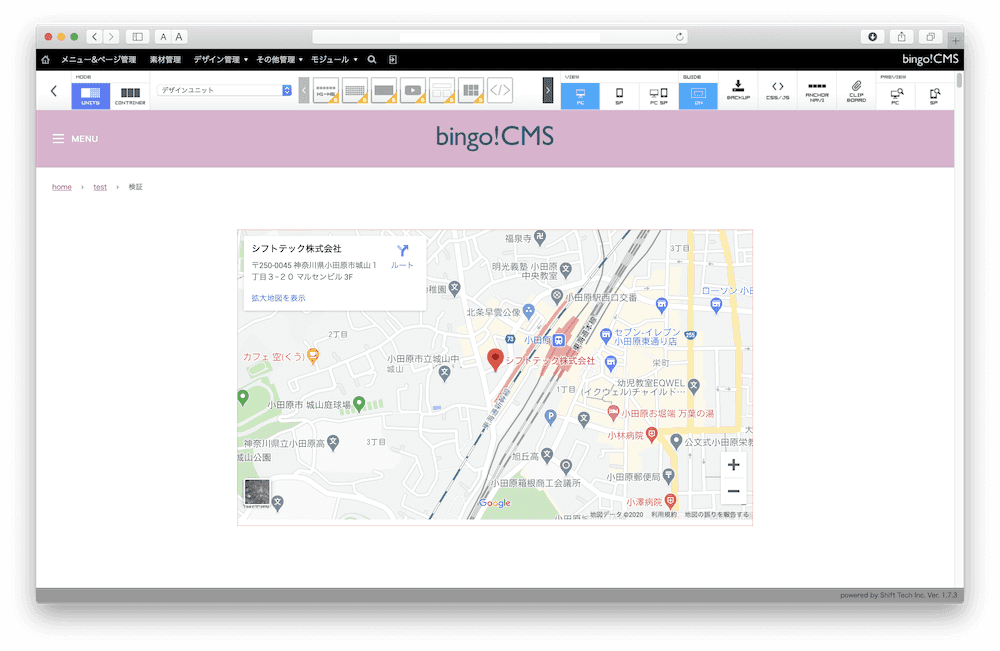
地図が表示できました。
Google マップの利用規約を遵守のうえご利用ください。
Yahoo! JAPAN社が紹介する代替サービス
Yahoo! JAPAN社より代替サービスの紹介がございますが、弊社では動作検証を行っておりません。
代替サービスをbingo!CMSに使用した場合のサポート等は行なえませんのでご了承ください。
ご参考:【重要】 YOLP Web APIにおける一部API・SDKの提供終了お知らせ
※外部サイトが開きます。