新規拡張ユニット
「インスタグラム連携ユニット」をリリースしました!
インスタグラム連携ユニットとは?
- インスタグラムの投稿一覧をタイル表示するユニットです。
- ページに表示する投稿数は任意で変更できます。
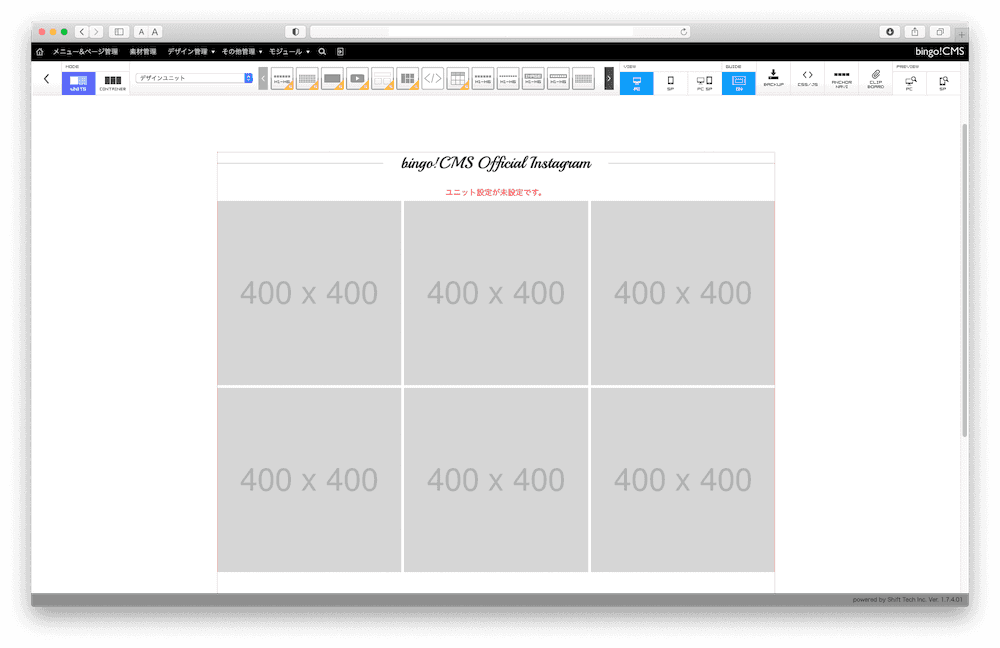
 設定前(ページにユニットを設置した際のダミー)
設定前(ページにユニットを設置した際のダミー)
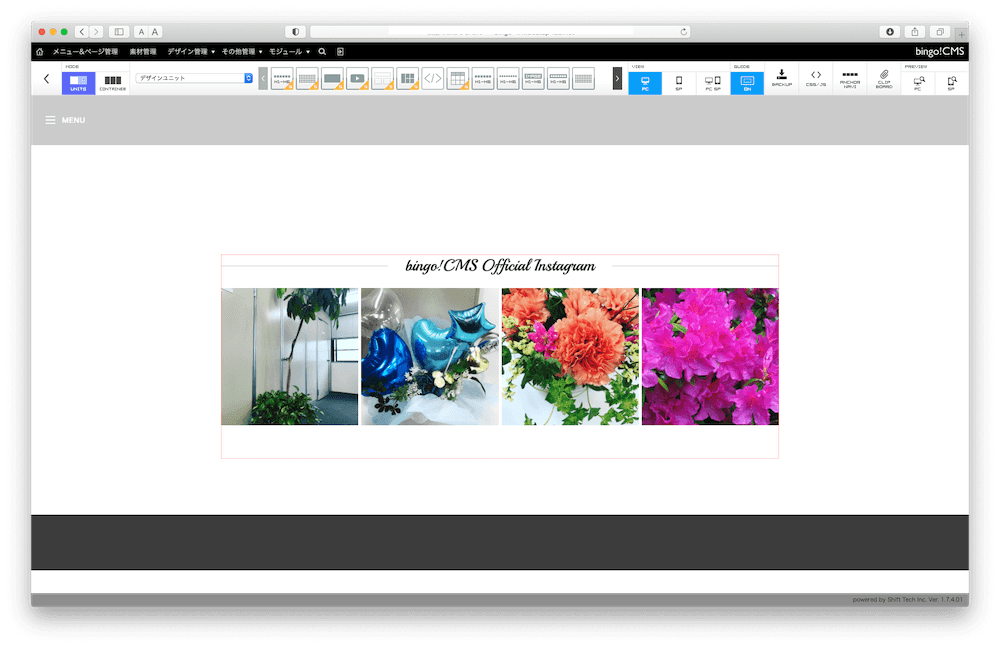
 設定後(一例として投稿の表示数を4件に設定)
設定後(一例として投稿の表示数を4件に設定)
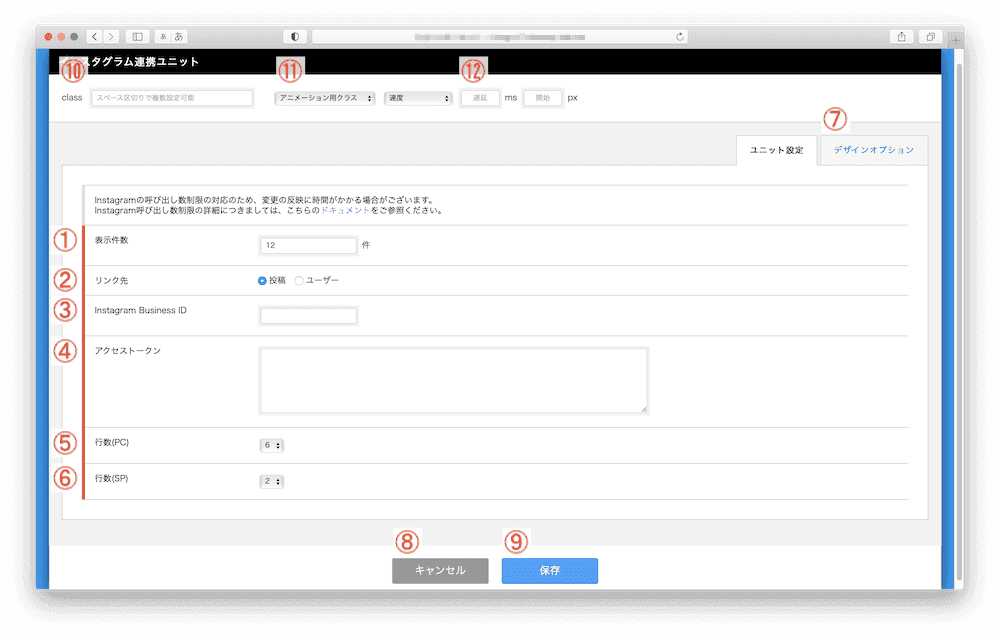
シンプルな設定方法
- 表示件数 … ページに表示する投稿の総数を指定します。
- リンク先 … 投稿クリック時のインスタグラムのリンク先を指定します。
- Instagram Business ID … InstagramビジネスアカウントIDを入力します。*
- アクセストークン … アクセストークンを入力します。*
- 行数(PC) … PC用ページのコンテナのwidthに対し、表示する投稿数を指定します。
- 行数(SP) … SP用ページのコンテナのwidthに対し、表示する投稿数を指定します。
- デザインオプション … タブを切り替え、ユニットの下方スペースを「なし」〜「広い」の中から4段階で選択します。
- キャンセル … 設定を保存せずページ編集画面へ戻ります。
- 保存 … 設定を保存しページ編集画面へ戻ります。
- class … ユニットにclassを設定する場合、この欄に入力します。
- アニメーション用クラス(bingo!CMS1.7.3以上) … ユニットが表示される際のエフェクトを設定します。
- 遅延(bingo!CMS1.7.3以上) … アニメーションが開始されるタイミングを調整できます。
*詳細は「インスタグラム連携ユニット マニュアル」をご確認ください。
本ユニットに関する注意事項
- ヘッダーやカバーなどユニットが配置できない領域では使用できません。
- アンカーメニューは使用できません。
- 本ユニットを使用するには、以下の順番であらかじめFacebookページおよびInstagramプロアカウントを用意する必要があります。
これらの設定方法は各サービスのマニュアルをご参照ください。
※bingo!CMS(クラウド版)をご利用の場合はダウンロード不要です。
管理画面 > その他管理 > 拡張機能管理 より追加してください。
bingo!CMS 公式SNS更新中!
【bingo!CMS 公式facebook】
【bingo!CMS 公式twitter】
お役立ち記事のシェアなど日々発信中です。皆さまのフォローお待ちしております!