bingo!CMSニュースレター
配信:2022年3月2日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは! bingo!CMS 広報担当の鈴木です。 Googleでは、ページの読み込み速度をモバイル検索のランキング要素に使用しており、施策のひとつとして画像の最適化を推奨しています。 しかし、画像圧縮のためだけに編集ソフトを開くのは面倒ですし、世の中に出回っているたくさんのツールを検討するのも大変ですよね。 そこで本日は、Google Chromeの開発チームが提供する無料画像圧縮ツール「Squoosh」をご紹介します! |
|
|
Google謹製! 無料画像圧縮ツール「Squoosh」とは |
 |
多様な形式で画像サイズを縮小できる、画像圧縮Webアプリです。 名前の由来は、おそらく「Squash(= ぺちゃんこにする)」から来ていると思われます。 多くの類似ツールとは異なり、画像はサーバーに送信されません。 ローカルで作業できるのでプライバシーに配慮したい場合も安心です。 (Squooshを利用したユーザー情報や画像の圧縮前後のサイズ値などはGoogle Analyticsに送信されます。詳細はプライバシーの項をご参照) 今回はパソコンからの操作を紹介しますが、スマホでも利用可能です。 2018年頃にはすでにリリースされていたようですが、意外とご存じない方も多いのではないでしょうか? |
|
|
使い方 |
 |
Squooshにアクセスしたら、圧縮したい画像を画面へドラッグ&ドロップ、または「Drop or Paste」の「Paste」をクリックして選択します。 |
 |
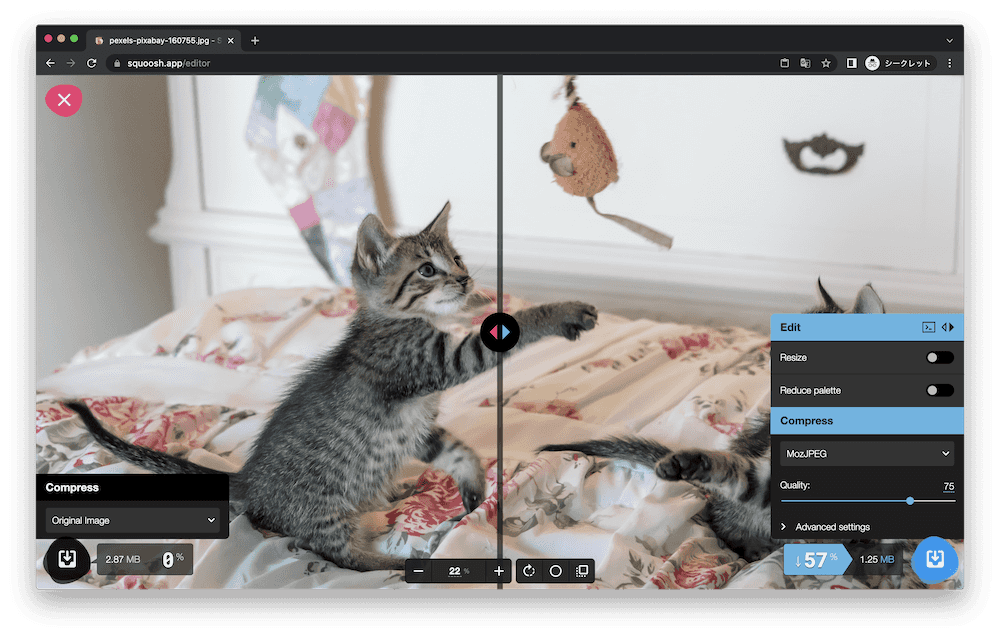
読み込まれた画像が表示されます。 画面向かって左が元画像、境界線より右が圧縮後の画像のプレビューです。 画面右にあるパネルでは、以下の設定が可能です。 設定は随時反映され、圧縮後のサイズが変動します。
|
 |
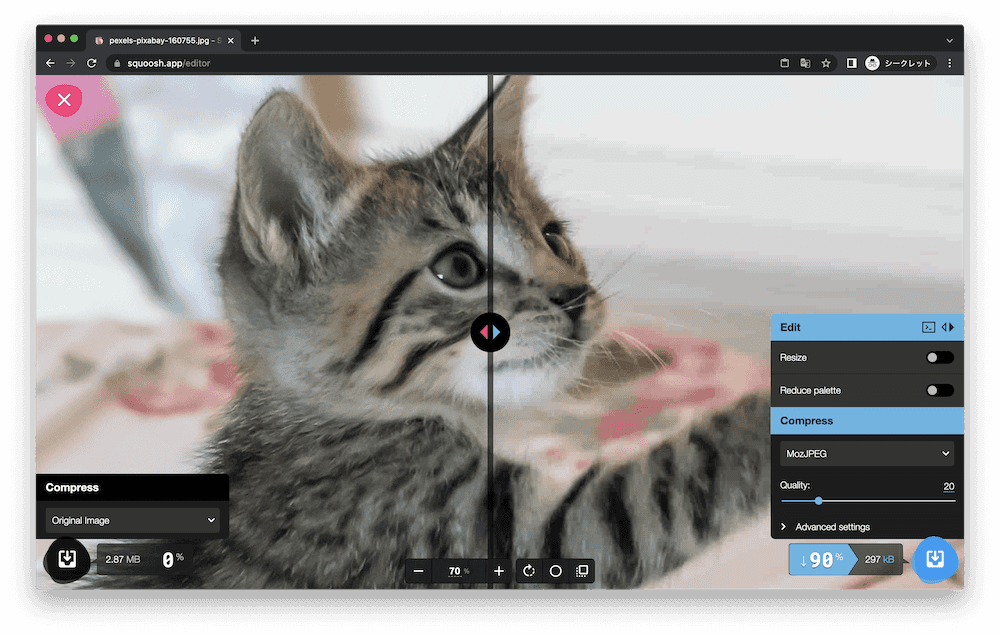
また、真ん中にある境界線は左右に移動が可能です。 画面下部で画像の拡大・縮小や回転、背景色の変更などをしつつ、適切な画像となるよう設定してください。 完了したら、画面右下のダウンロードボタンをクリックすると、圧縮後の画像を取得できます。 ちなみに、画面左側のパネルにあるプルダウンを「Original Images」以外に変更すると、左右で異なる圧縮率の画像を比較しながら調整できるようになります。 |
|
|
作業中は特に不便を感じませんでしたが、あえて言うなら複数の画像を一度に圧縮できないことが難点でしょうか。 細かい数値を考えずとも、比較しながら調整できてわかりやすかったです。 ぜひ作業の効率化にご活用ください。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年04月13日
-
2022年04月06日
-
2022年03月16日