bingo!CMSニュースレター
配信:2021年10月27日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは!bingo!CMS 広報担当の鈴木です。 せっかく良く撮れた写真に限って思わぬものが写り込んでしまい、この一部分だけサッと削除できればな〜と思うことはありませんか? そんなときに便利なお役立ちツール「Cleanup.pictures」をご紹介します! |
|
|
写真から不要なオブジェクトを一発削除!「Cleanup.pictures」とは |
 |
「Product Hunt」で公開中の、ブラウザ上で画像の不要な部分を素早くレタッチできる無料ツールです。 概要によると、サムスン社のAIラボが提供する「LaMa」というオープンソースの技術で、削除した領域を自動かつ正確に再描画してくれるとのこと。 10月20日付けのランキングで第1位を獲得しており、多くのユーザーから高評価を得ています。 ライセンスは「Apache licence 2.0」ですので、無料で商用利用が可能です。 |
|
|
使い方 |
 |
| Cleanup.pictures |
まずは、「Cleanup.pictures」にアクセスします。 |
 |
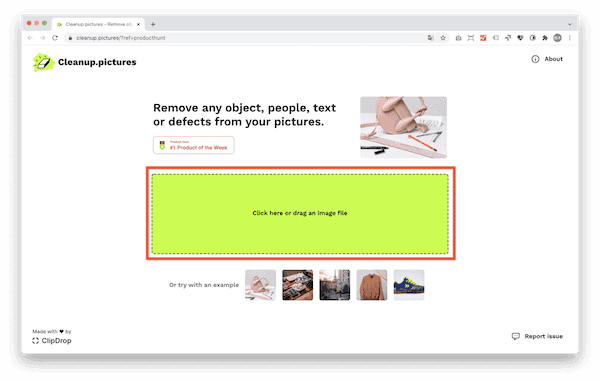
レタッチしたい画像を「Click here or drag an image file」をクリックして選択するか、または直接ドラッグしてアップロードします。 |
 |
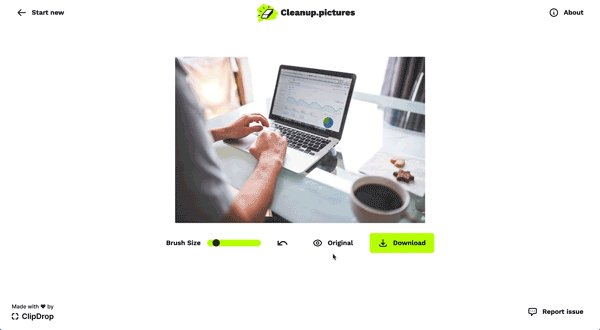
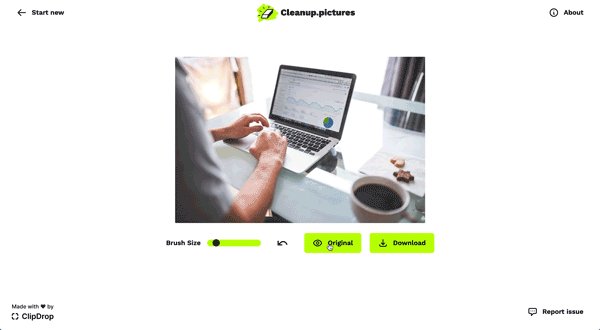
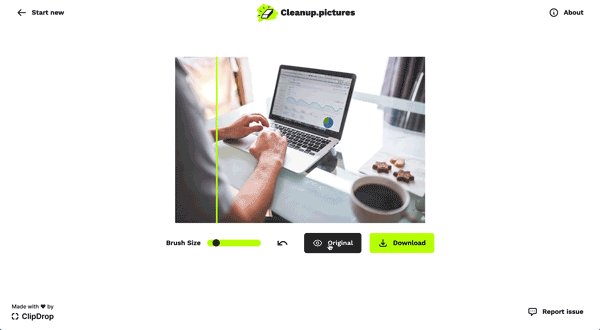
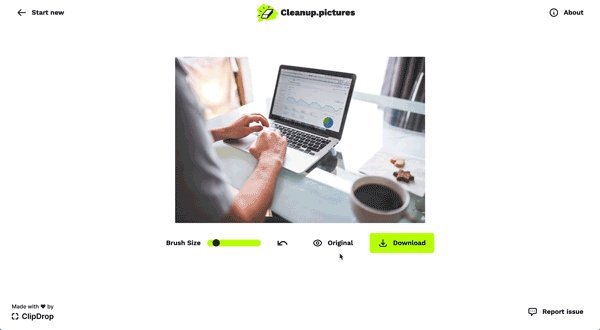
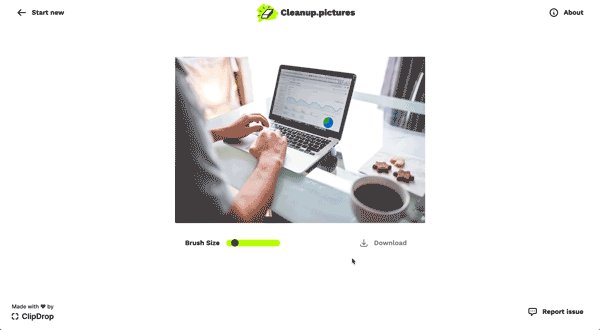
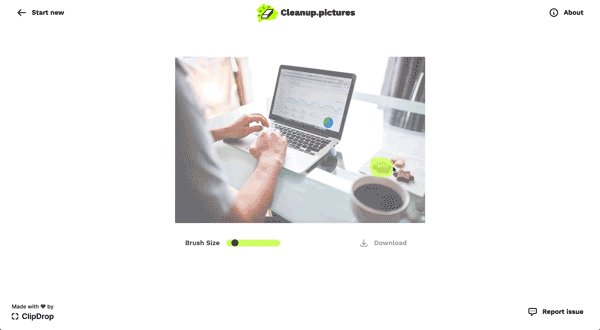
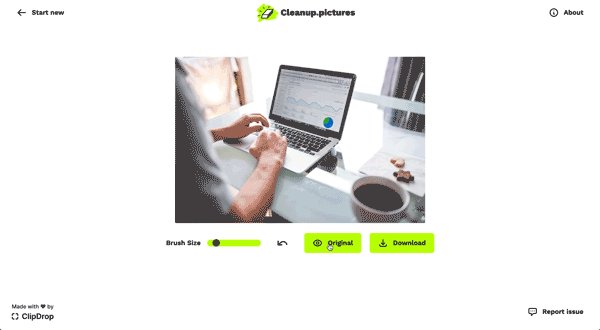
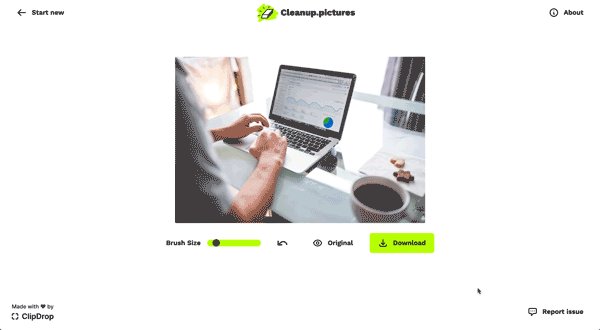
この検証では、写真に写るクッキーのうちひとつを消してみます。 アップロードした画像にマウスオーバーすると、カーソルが黄緑色の半透明なブラシに変化します。 そのまま消したい範囲をドラッグしながら塗りつぶしてください。 ドラッグを離して数秒待つと、塗りつぶした部分がきれいに消えます! 一度にドラッグしきれない場合は、数回に分けて操作が可能です。 また、ブラシの線の太さは、適宜「Brush Size」で調整してください。 |
 |
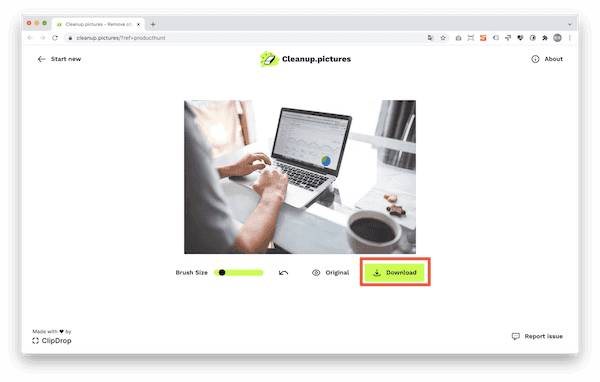
完成したら、「Download」をクリックして画像を取得します。 これで操作は完了です。ビックリするほど簡単ですね! とっても便利ですが、注意点が2つほど。 ひとつめは、元画像の大きさにより、レタッチ後のサイズが変わる点です。 今回の検証では2つの画像を試しましたが、以下の違いがありました。 恐らく一定のサイズを超えると、自動で小さくなってしまうと思われます。 【テスト画像1】 レタッチ前:600 × 399、48KB レタッチ後:600 × 399、46KB 【テスト画像2】 レタッチ前:1920 × 1153、654KB レタッチ後:1024 × 614、223KB ふたつめは、使用するブラウザです。 今回の検証ではChromeとSafariで試しましたが、Chromeでは動作に問題なく、Safariでは読み込み中のままレタッチが完了しませんでした。 対応するブラウザの説明が見つからなかったので確実ではありませんが、お試しになる際はChromeを使用してみてください。 |
|
|
初めて試したときは、あまりにきれいにオブジェクトが消えたので驚きました。 AIの画像認識技術はとても進んでいるのですね! 使用前には利用規約とプライバシーポリシーのご確認をお忘れなく。 なお、画像の一部分ではなく背景を切り抜きたい方はこちらをどうぞ。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日