TIPS BLOG アーカイブ
配信日:2015年1月20日
【2015年Webデザイントレンド】大きな画像を使ったWebサイト

こんにちは!せきやまです。
まだまだ寒い日が続いていますが、
みなさまいかがお過ごしでしょうか。
さて、
【大きな画像を使ったWebサイト】は、
2014年、2015年とトレンドが続いていますね。
今回のテーマは、
「バックグラウンドイメージの固定」の設定をご紹介します。
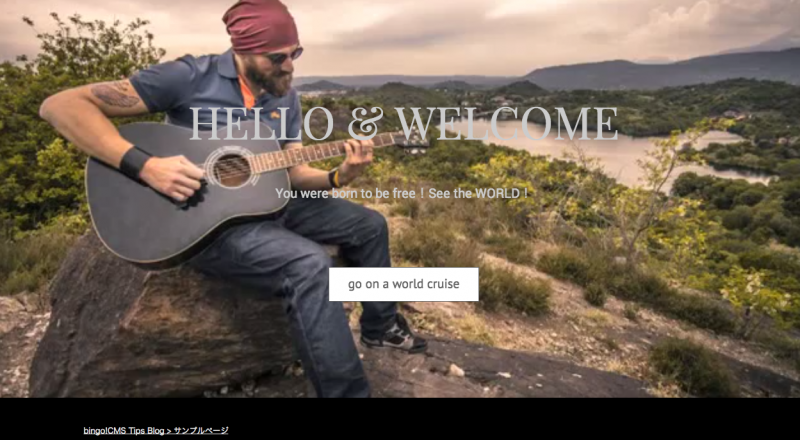
 背景画像固定・サンプル
背景画像固定・サンプル
まずはサンプルをごらんください。
イメージは、結婚式場相談会の予約フォームです。
”スクロールしても背景画像は動かない!”
※もちろんこの予約フォームもbingo!CMSなら簡単設定です!
のちほどちょっぴりご紹介します!
ちなみに....
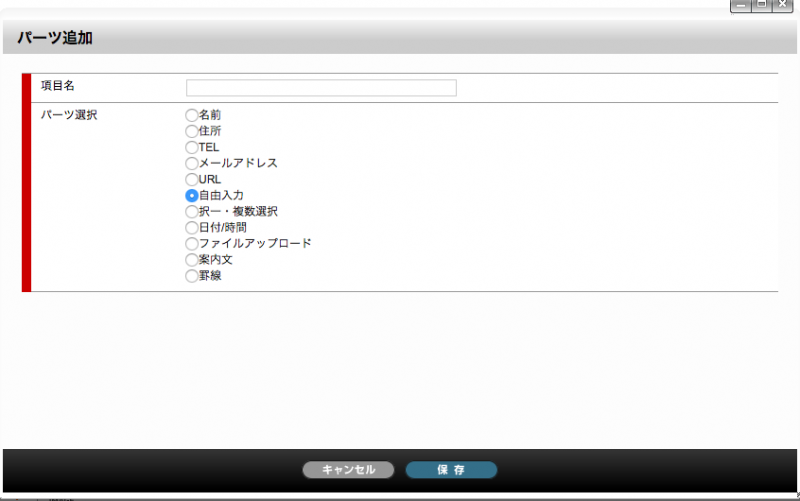
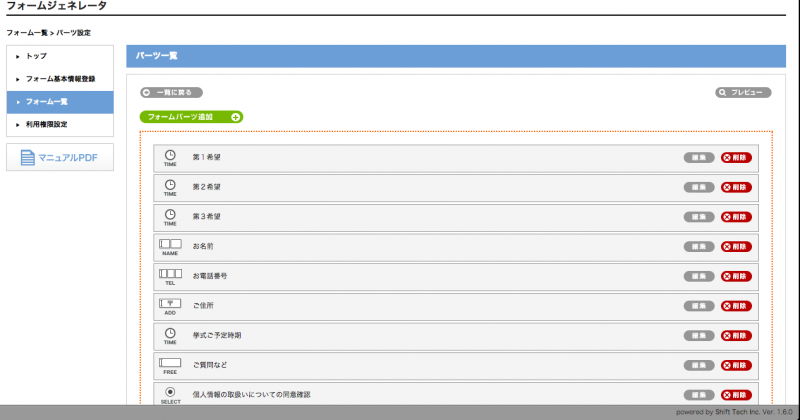
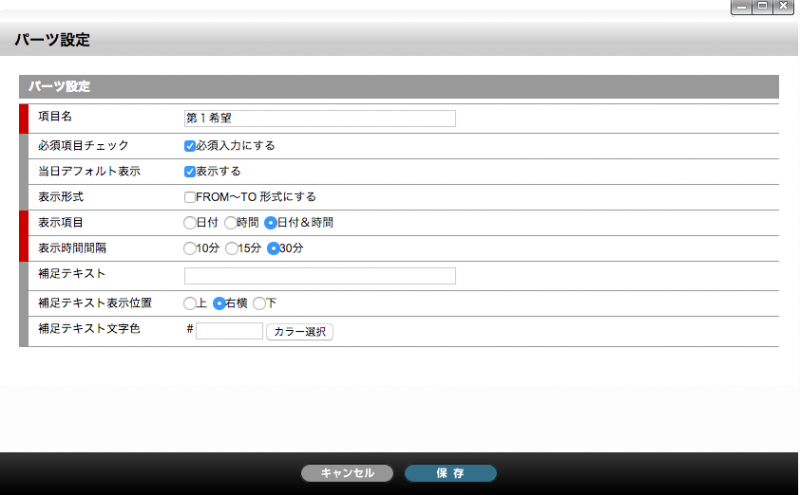
「bingo!CMSってなに?フォーム作成はどんな感じにできるの?」という方へ。
上記のサンプルページのフォームの設定画面を
いくつかご紹介します。

背景シリーズは、こちらの記事
「Ver1.6新機能「コンテナに背景動画をつけてみた」の巻」も、ぜひごらんください(^ ^)
2015年のトレンドを取り入れたWebサイトも
Webサイトには必要なアンケートや予約フォームも
bingo!CMS ver1.6なら簡単設定!
今年も
小さなTipsをこつこつご紹介していきたいと思います。
どうぞ宜しくお願いします!
その他のアーカイブ
-
2014年02月03日
-
2014年01月15日
-
2013年12月24日