TIPS BLOG アーカイブ
配信日:2015年7月14日
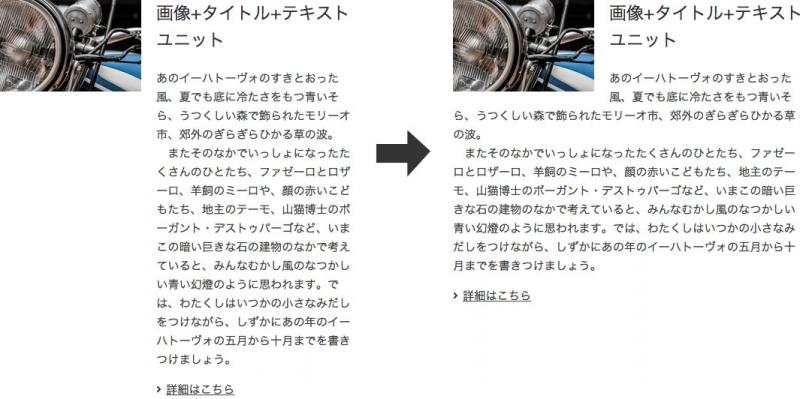
「画像+タイトル+テキストユニット」の画像にテキストを回りこませるカスタマイズ方法

今回は「画像+タイトル+テキストユニット」の画像にテキストを回りこませるカスタマイズ方法をご紹介いたします。
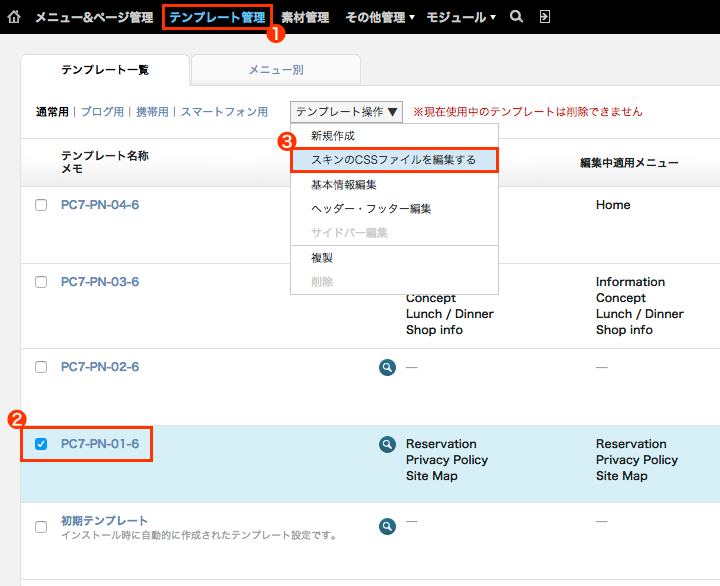
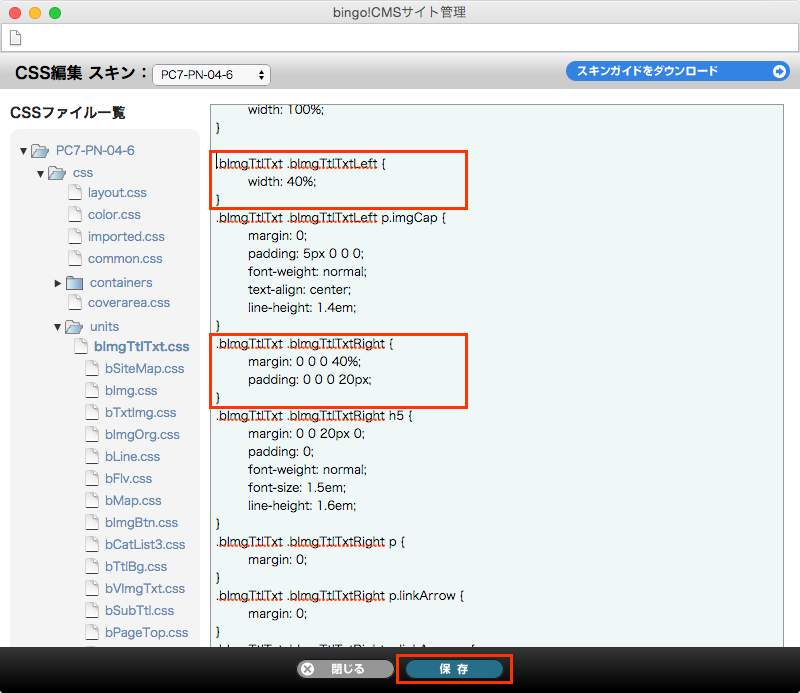
ユニットのカスタマイズにはスキンのCSSファイルの変更が必要となります。CSSファイルの変更方法は2通りあります。一つはサーバー上のCSSファイルを直接編集しアップロードして変更する方法。もう一つはbingo!CMSの機能「スキンのCSSファイルを編集する」を使用し、CSSファイルを編集、変更する方法となります。今回は、「スキンのCSSファイルを編集する」機能を使用したカスタマイズ方法をご紹介いたします。
直接サーバー上のスキンのCSSファイルを変更しカスタマイズする場合は下記のスキンカスタマイズ方法を参考に該当するCSSファイルの変更を行ってください。
■ PC向けスキンカスタマイズ方法
対象CSS
/usr-data/template/スキン名/css/units/bImgTtlTxt.css
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
24行目〜
margin-right: 20px;を追加する
※ margin-rightの値はスキンにより変わります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
margin-right: 20px;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
34行目〜
marginとpaddingの値を0にする
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 40%;
padding: 0 0 0 20px;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
margin-right: 20px;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
34行目〜
marginとpaddingの値を0にする
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 40%;
padding: 0 0 0 20px;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
■ スマートフォン向けスキンカスタマイズ方法
対象CSS
/usr-data/template/スマートフォン用スキン名/css/units/bImgTtlTxt.css
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
24行目〜
margin-right: 10px;を追加する
※ margin-rightの値はスキンにより変わる場合があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
margin-right: 10px;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
27行目〜
paddingの値を変更する
※ paddingの値はスキンにより変わる場合があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtLeft p.imgCap {
margin: 0;
padding: 5px 0 0 0;
font-weight: normal;
text-align: center;
line-height: 1.4em;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtLeft p.imgCap {
margin: 0;
padding: 5px 0 5px 0;
font-weight: normal;
text-align: center;
line-height: 1.4em;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
34行目
marginとpaddingの値を0にする
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 40%;
padding: 0 0 0 20px;
}
↓
対象CSS
/usr-data/template/スマートフォン用スキン名/css/units/bImgTtlTxt.css
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
24行目〜
margin-right: 10px;を追加する
※ margin-rightの値はスキンにより変わる場合があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtLeft {
width: 40%;
margin-right: 10px;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
27行目〜
paddingの値を変更する
※ paddingの値はスキンにより変わる場合があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtLeft p.imgCap {
margin: 0;
padding: 5px 0 0 0;
font-weight: normal;
text-align: center;
line-height: 1.4em;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtLeft p.imgCap {
margin: 0;
padding: 5px 0 5px 0;
font-weight: normal;
text-align: center;
line-height: 1.4em;
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
34行目
marginとpaddingの値を0にする
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
《オリジナル》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 40%;
padding: 0 0 0 20px;
}
↓
《変更後》
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
.bImgTtlTxt .bImgTtlTxtRight {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
その他のアーカイブ
-
2014年02月03日
-
2014年01月15日
-
2013年12月24日